اشترك ليصلك جديدنا
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).

تعتبر الجداول من أهم العناصر في HTML وتستخدم لترتيب وتنظيم المحتوى داخل صفحات الويب على هيئة صفوف وأعمدة.
بالإمكان استخدام الجداول لترتيب محتوى الموقع الالكتروني أو عرض جداول البيانات وتكمن أهميته في الترتيب والتنسيق.
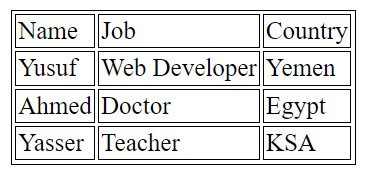
أدناه مثال لجدول يحوي الاسم والوظيفة والدولة

تم عمل الجدول بواسطة الكود التالي:
<html>
<head>
<meta charset="utf-8">
<title>Table Example</title>
<style type="text/css">
table, td {
border: 1px solid black;}
</style>
</head>
<body>
<table>
<tr>
<td>Name</td>
<td>Job</td>
<td>Country</td>
</tr>
<tr>
<td> Yusuf </td>
<td> Web Developer </td>
<td> Yemen </td>
</tr>
<tr>
<td> Ahmed </td>
<td>Doctor</td>
<td>Egypt</td>
</tr>
<tr>
<td> Yasser </td>
<td>Teacher</td>
<td>KSA</td>
</tr>
</table>
</body>
</html>
من سطر 12 وحتى 33 تم عمل الجدول داخل الكود <table> ويتم إغلاقة بـ </table> وكما ذكرنا سالفاً أن الجدول تكون من صفوف وكل صف يتكون من خلايا، يتم عمل الصف بالكود <tr> ويتم إغلاقة بـ </tr>.
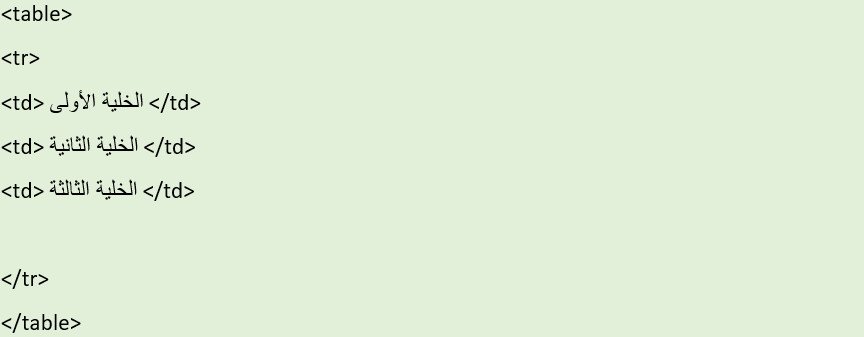
داخل الصف تأتي الخلايا أو الأعمدة ويتم عملها بكود <td> ويتم غلق الخلية </td> وادناه الصورة العامة للجدول:

نلاحظ أعلاه أننا قمنا بعمل جدول من صف واحد وبداخله ثلاثة أعمدة أو خلايا، وتم كتابة النص التوضيحي بداخله. بإمكانك عمل صف ثاني وثالث بكود <tr> ولا ننسى أن نغلقه بـ </tr>.
مع ملاحظة من سطر 5 إلى 8 تم عمل ستايل للجدول بأن يكون للخلايا td وأيضا الجدول table حدود وتم تعيين قيمة الحدود ب1.
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).
 موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.
موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.