اشترك ليصلك جديدنا
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).

تسمح هذه الخاصية بعمل حدود للعنصر وعمل ستايل مناسب لها.
الصورة العامة لعمل الحدود:
Border: #000 solid 1px ;من خلال الصورة ادناه توضيح لخاصية الحدود:

سيتم عمل نص صغير وعمل حدود للنص والخطوات كالتالي:
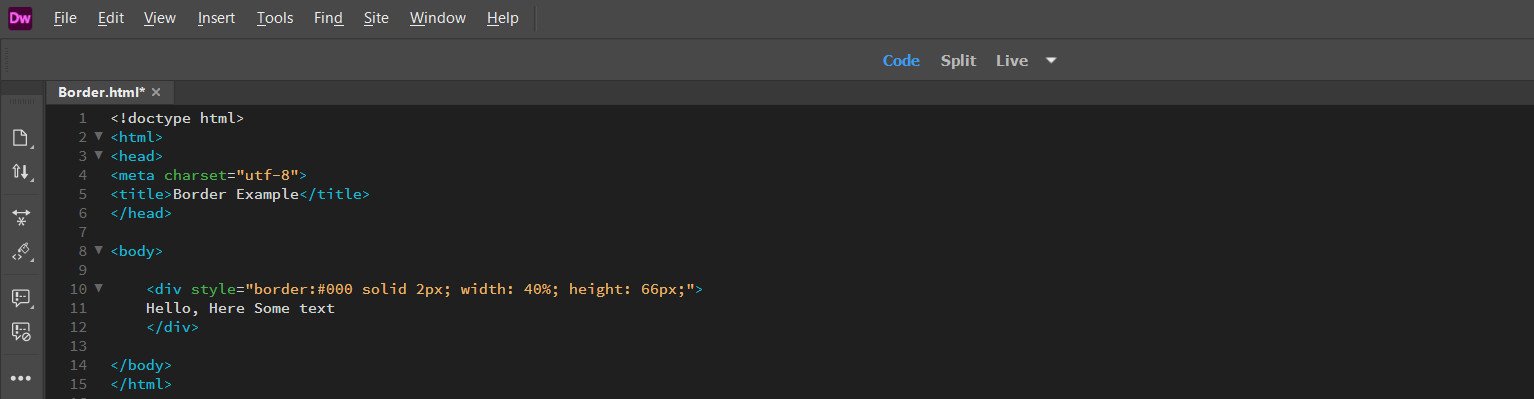
صفحة border.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Border Example</title>
</head>
<body>
<div style="border: #000 solid 2px; width: 40%; height: 66px;">
Hello, Here Some text
</div>
</body>
</html>
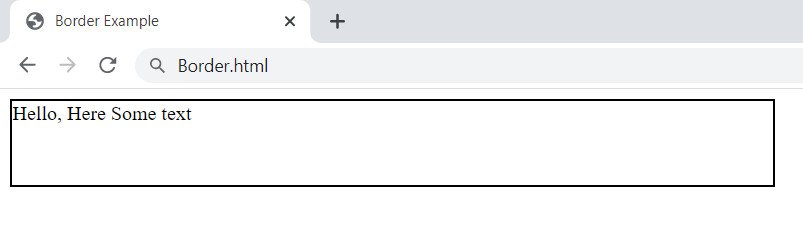
النتيجة:


نلاحظ في سطر 8 تم عمل div وبداخله تم تعيين ستايل، قمنا بعمل border (حدود) تم تعيين اللون الأسود #000 ثم نوع ستايل الحدود وهو solid وحجم الحدود 2 بيكسل.
هناك العديد من قيم التي بالإمكان استخدامها لتعيين شكل الحدود من حيث الألوان ونوع ستايل الحدود ومنها
(solid – dashed – dotted - none)
تعيين حدود للنص في المثال (11) متنوع اللون ونوع الحدود والحجم.
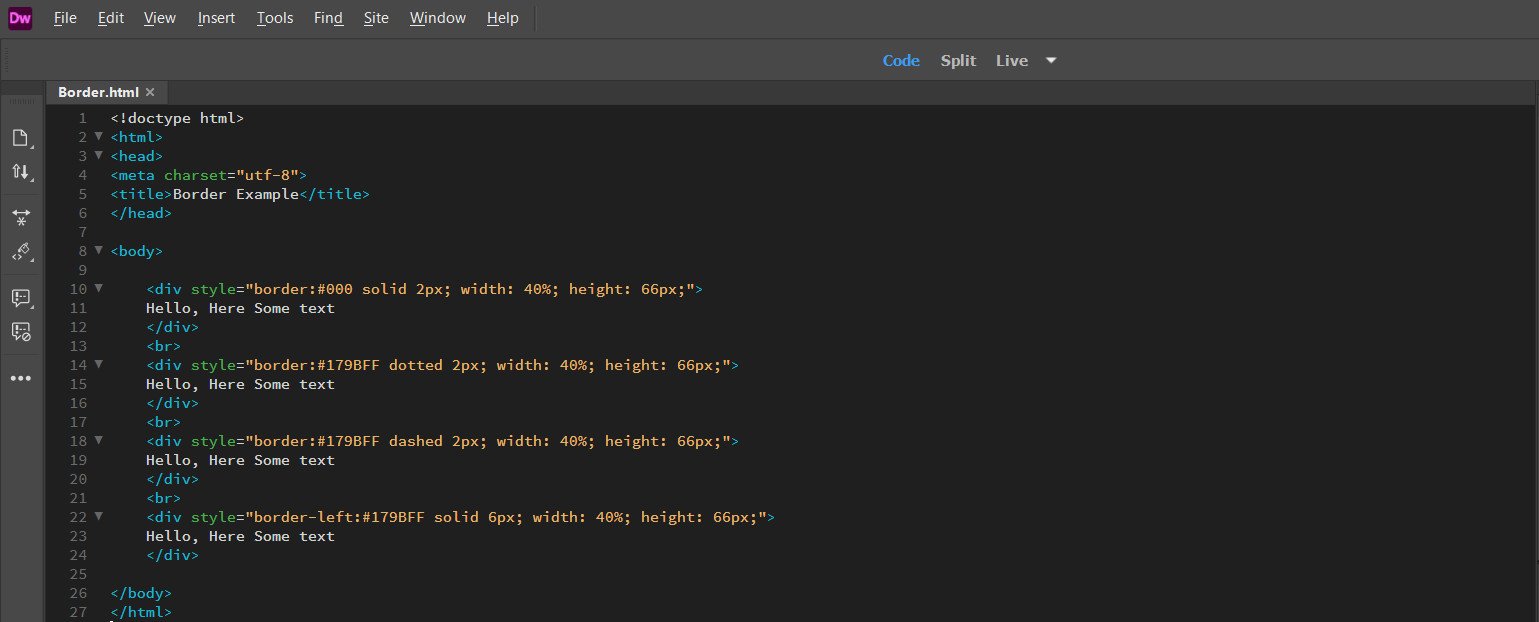
الكود في ملف الويب border.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Border Example</title>
</head>
<body>
<div style="border: #000 solid 2px; width: 40%; height: 66px;">
Hello, Here Some text
</div>
<br>
<div style="border: #179BFF dotted 2px; width: 40%; height: 66px;">
Hello, Here Some text
</div>
<br>
<div style="border: #179BFF dashed 2px; width: 40%; height: 66px;">
Hello, Here Some text
</div>
<br>
<div style="border-left: #179BFF solid 6px; width: 40%; height: 66px; ">
Hello, Here Some text
</div>
</body>
</html>
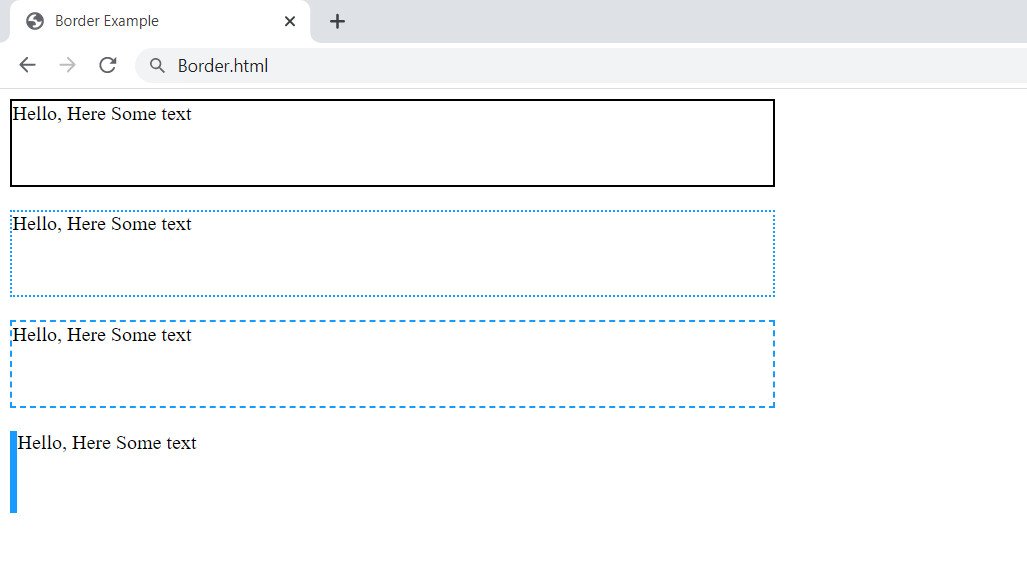
النتيجة:

صورة للكود في Dreamweaver

من خلال صورة الكود أعلاه تم عمل عدد 4 من الـdiv، يتبين لنا:
في السطر 10 تم عمل ستايل الحدود بستايل solid ويعني ستايل وشكل الخط العادي، وتم عمل اللون الأسود والحجم 2 بيكسل.
في السطر 14 بنفس طريقة div السابق ولكن بلون مختلف وستايل الحدود تم تعيين القيمة dotted وتعني الخط المنقط.
في السطر 22 تم استخدام الحدود بطريقة مختلفة تم تحديد الحدود للجانب الأيسر فقط border-left وتم تعيين ستايل اللون والحجم 6 بكسل.
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).
 موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.
موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.