اشترك ليصلك جديدنا
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).

خاصية لون الخلفيات في المواقع الإلكترونية بواسطة CSS يمكننا من خلالها تعيين اللون الأنسب في صفحات الويب وأيضا خلفيات الصور.
خلفية اللون ويمكن تطبيقها كلون فقط، الصورة العامة لتعيين اللون.
Background-color: #ff0000;في الكود أعلاه يتم تعيين خلفية اللون
خلفية الصورة ويمكن تطبيقها كالتالي:
Background-color: image.jpg;
سنقوم بعمل خلفية صورة لصفحة ويب ونقوم بتجهيز الخلفية، لدينا صورة واسمها bg1.jpg ، سيتضمن المثال طريقة عمل كود CSS في ملف منفصل بدلاً من عمله في نفس الصفحة وستكون الخطوات كالتالي:
سيكون شكل الملفات في المجلد كما في الصورة:

5. سنقوم بإضافة الكود التالي لصفحة الويب background.html وسيتضمن ربط ملف الـCSS والذي اسميناه style.css بصفحة الويب وكذلك عمل نص داخل صفحة الويب.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title> Background Example </title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body class="Mybackground">
<div>
<h1 style=" font-size:66px; color: #ffffff">NICE BAKGROUND </h1>
</div>
</body>
</html>
6. سنقوم بإضافة كلاس MyBackground داخل ملف الـCSS كالتالي:
.MyBackground {
}
7. سنقوم بإضافة خاصية الخلفية Background-image داخل الكلاس MyBackground ، بمجرد إضافة الخاصية وعمل النقطتين فوق بعض : تلقائيا سيقوم البرنامج بإعطاء خيارات وسنقوم باختيار url() ثم سيقوم بفتح نافذة ونذهب ونختار الصورة bg1.jpg أو اياً كان إسمها، ونضع فاصلة منقوطة في الأخير وسيكون شكل الكود كاملاً كالتالي:
.MyBackground {
background-image: url("bg1.jpg");
}
النتيجة:

من خلال النتيجة أعلاه فقد ظهرت الخلفية وكذلك النص المضاف، الجدير بالذكر أن الخلفية (الصورة) التي استخدمناها حجمها من حيث الطول والعرض كبير ولم تظهر بأكملها، ومن هنا تأتي الحاجة لخصائص إضافية للخلفيات لتحكم أكثر دقة.
ويمكن استخدام الخاصية لعمل خلفيات الباترن pattern backgrounds والتي تكون بحجم أصغر وتكرارها يكمل بعضها كالرسوم والنقشات المزخرفة وغيرها. وأيضا تستخدم الخاصية لضبط عدم التكرار أيضا للخلفية الواحدة كالمثال أعلاه، ففي حال كانت الخلفية صغير ستتكرر تلقائياَ، وبهذه الخاصية بإمكاننا إيقاف ذلك. وتتضمن خاصية التكرار العديد من القيم مثل:
(repeat و no-repeat و repeat-y وrepeat-x )
تٌستخدم هذه الخاصية لتحديد مكان تموضع الخلفية ومن القيم التي تتضمنها هذه الخاصية:
(bottom – center – left – right – top)
في هذه الخاصية يمكننا جعل الخلفية (الصورة) ثابته في صفحة الويب عند التحرك بين محتوى الصفحة من الأعلى الى الأسفل والعكس ومن قيمها (fixed - scroll).
في هذه الخاصية يمكننا التحكم بحجم الخلفية وطريقة تغطية الخلفية للصفحة أو البلوك في صفحة الويب وقيمها: (cover – auto - contain)
قد ربما شاهدت في أحد المواقع خلفية ذو ألوان شفافة لعناصر أو بلوك معينة (يٌرى خلفها)، هذه الخاصية نستطيع من خلالها عمل خلفات ذو ألوان شفافة وبسهولة وهذه الصور العامة للخاصية:
background: rgba(0, 128, 0, 0.3) ;سنطبق نفس المثال (9) السابق مع إضافة الخصائص الخاصة بالخلفيات والتي ذكرناها أعلاه، وسنقوم بالتالي:
الخطوات:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title> Background Example </title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body class="Mybackground">
<div class="text_block">
<h1 style=" font-size:56px; color: #ffffff">NICE BAKGROUND </h1>
<p>
Lorem Ipsum is simply dummy text of the printing ……
</p>
<p>
It is a long established fact that a reader …
</p>
<p>
Contrary to popular belief …
</p>
<p>
There are many variations of …
</p>
</div>
</body>
</html>
6. نقوم بكتابة الكود الخاص بملف css وسيتضمن خصائص الخلفية وكذلك خصائص الكتلة النصية وسيكون الكود كالتالي:
.Mybackground {
background-image:url("bg1.jpg");
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
}
.text_block {
width: 40%;
height: auto;
margin: 0 auto;
background: rgba(255,255,255,0.25);
padding: 7px;
}
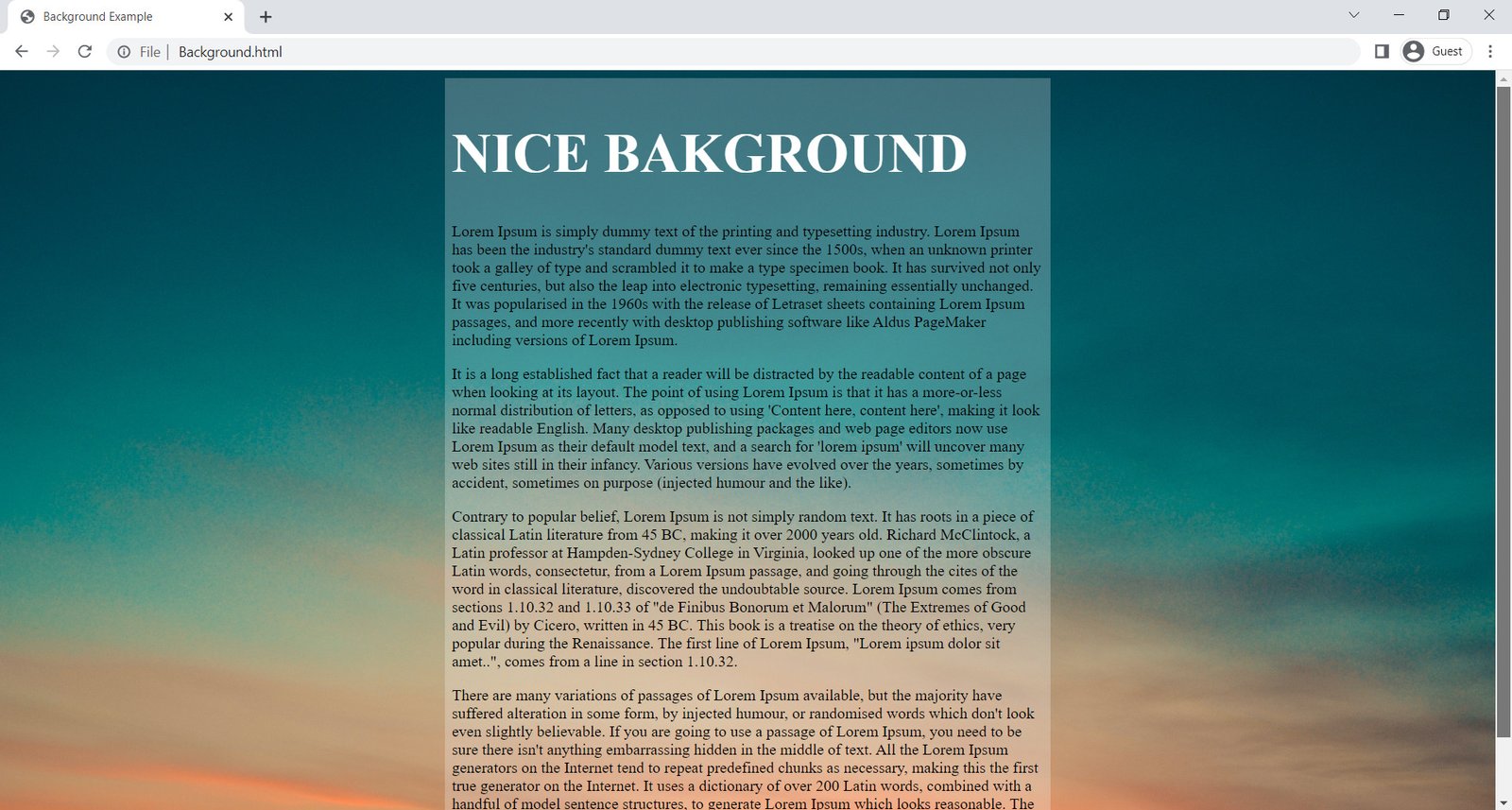
النتيجة:

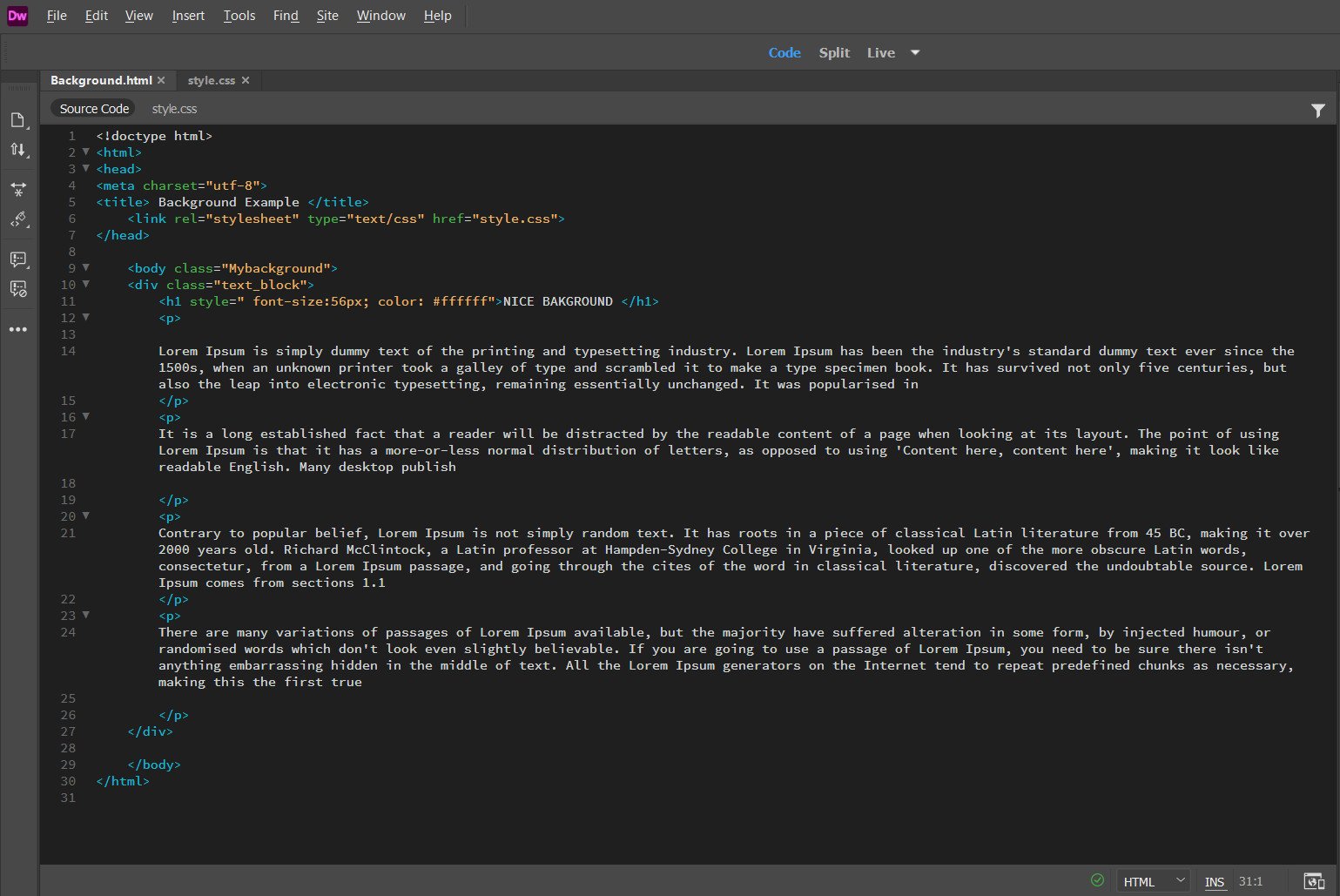
صورة لكود صفحة الويب Background.html على برنامج Dreamweaver

من الصورة أعلاه في السطر 6 قمنا بربط ملف style.css والذي يحوي كود CSS بصفحة الويب (طريقة الربط الخارجي) في السطر 9 تم استدعاء الكلاس Mybackground والذي قمنا بعمله في ملف style.css ويتضمن خواص الخلفيات وقيمها. في السطر 10 قمنا بعمل div ينتهي في السطر 27 وقمنا باستدعاء كلاس text_block إليه كما نلاحظ في السطر 10 كي يتم تطبيق الخواص عليه والتي ستظهر معنا في الصورة التالية.
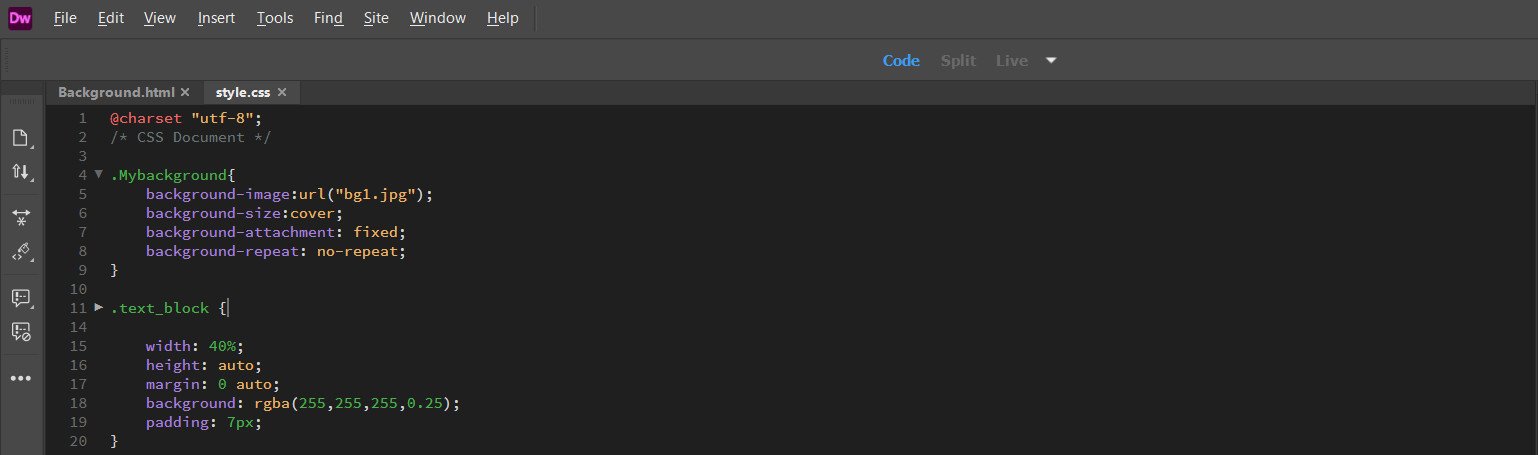
صورة لكود ملف style.css على برنامج Dreamweaver

من خلال الصورة أعلاه وفي السطر 4 تم عمل كلاس Mybackground والذي يتضمن خواص الخلفية لصفحة الويب والذي استدعيناه في <body> وقد تم إدراج أربع خواص.
في السطر 5 background-image وبمجرد كتابة الخاصية البرنامج تلقائيا ستظهر لك خيارات كلما عليك هو اختيار url وسيقوم البرنامج تلقائياً بفتح نافذة ليطلب منك تحديد مكان الصورة التي تريد تطبيقها كخلفية ثم بعدها قم بوضع فاصلة منقوطة في نهاية السطر.
في السطر 6 أضفنها خاصية background-size واعطيناها القيمة cover والتي تعني جعل الخلفية تغطي الصفحة بكاملها قم بتجربة القيم الأخرى والتي تظهر معك في الخيارات التي تظهر تلقائيا وشاهد الفرق كل مرة بعد الحفظ طبعاً في كل تجربة لقيمة.
في السطر 7 أضفنا خاصية background-attachment واعطينا لها القيمة fixed والتي تقوم بجعل الخلفية ثابته لا تتحرك مع تحرك سكرول الصفحة عند الصعود والنزول (جرب ذلك قبل وبعد).
في السطر 8 قمنا بإضافة خاصية background-repeat لعدم تكرار الخلفية في نفس الصفحة.
في السطر 11 تم عمل الكلاس text_block والذي تم تطبيق خواصه على كتلة النص التي انشأناها في div وتم استدعاء الكلاس فيه.
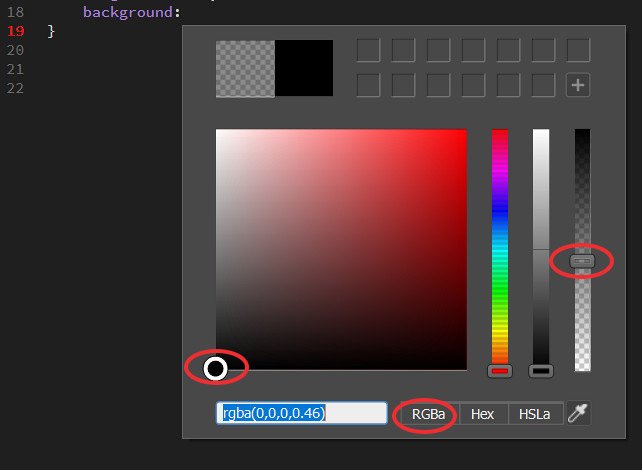
بداخل الكلاس في السطر 18 تم عمل خلفية بيضاء شفافة عبر خاصية background عند كتابته للخاصية ثم نقطتين فوق بعض وستظهر نافذة اختر منها Color Picker من خلالها حدد اللون والشفافية أيضا كما هو موضح في الصورة أدناه:

ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).
 موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.
موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.