اشترك ليصلك جديدنا
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).

طرق تحديد خاصية الحدود المدورة
تسمح هذه الخاصية بعمل تدوير لزوايا حدود العنصر وتضاف هذه الخاصية عند وجود حدود أصلاً، والصورة العامة لها كالتالي:
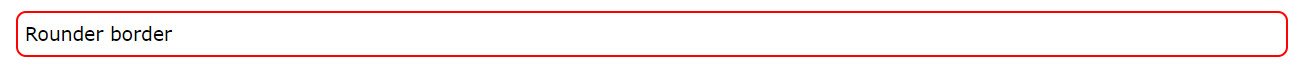
Border-radius: 10px ;صورة توضيحية:

Border-radius: 10px ;Border-radius: 10px 9px 7px 6px ;في المثال أعلاه تم تحديد مقاس تدوير كل زاوية بمقاس منفصل عن الأخرى وبالترتيب من اليسار باتجاه عقارب الساعة:
أعلى اليسار 10 بكسل، الأعلى اليمين 9 بكسل، الأسفل اليمين 7 بكسل، الأسفل يسار 6 بكسل
سيتم استخدام المثال (12) وتحديد div واحد فقط لتعيين زوايا مدورة لأربع جهات.
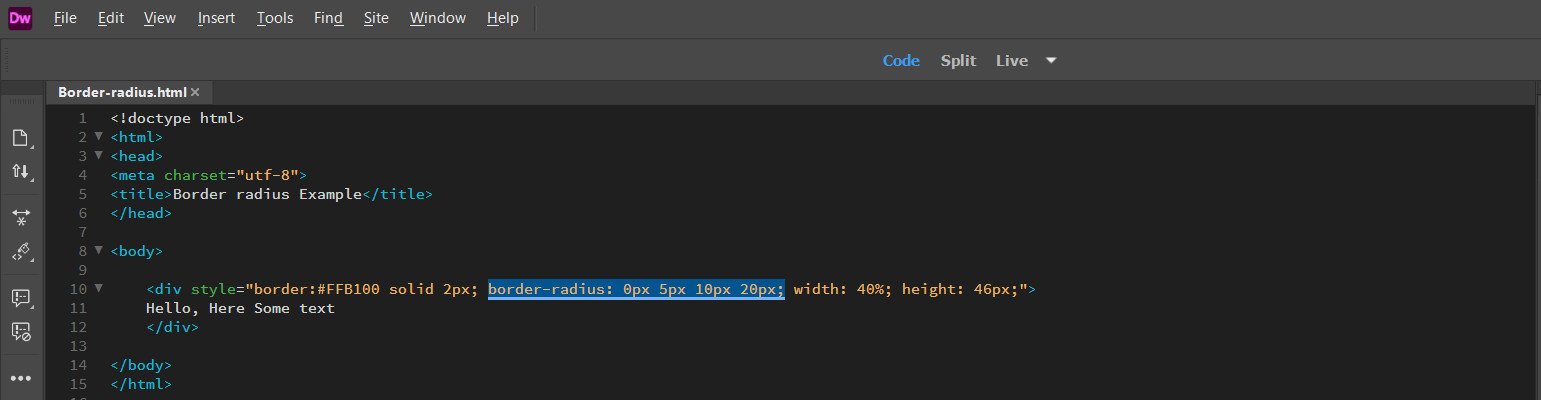
صورة للكود في صفحة الويب Border-raduis.html على Dreamweaver

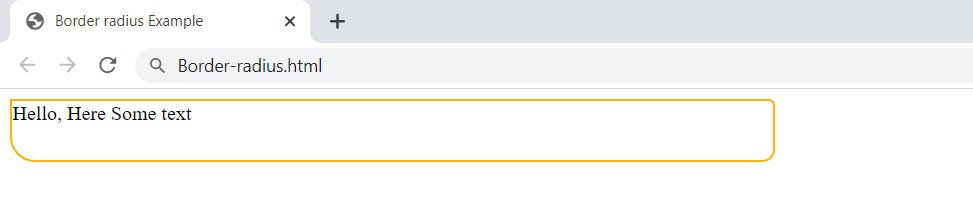
في المثال تم إضافة border-raduis في الكود أعلاه وتعيين القيم لتدوير الزوايا بالترتيب من أعلى يساراً 0 بكسل، وثم أعلى يميناً 5 بكسل، أسفل يميناً 10 بكسل وآخراً 20 بكسل أسفل يساراً والنتيجة أدناه توضح ذلك.
النتيجة:

ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).
 موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.
موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.