اشترك ليصلك جديدنا
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).

هي المسافة ما بين حدود العنصر وخارجه. فعلى سبيل المثال لو لدينا div وبداخله عنوان ونص في صفحة الويب، تلقائياً سيظهر على يسار صفحة الويب والمسافة بينه وبين طرف صفحة الويب تساوي صفر.
هنا يأتي دور خاصية margin ومن خلالها تستطيع تعيين مسافة مابين حدود div الذي فيه العنوان والنص وطرف صفحة الويب.
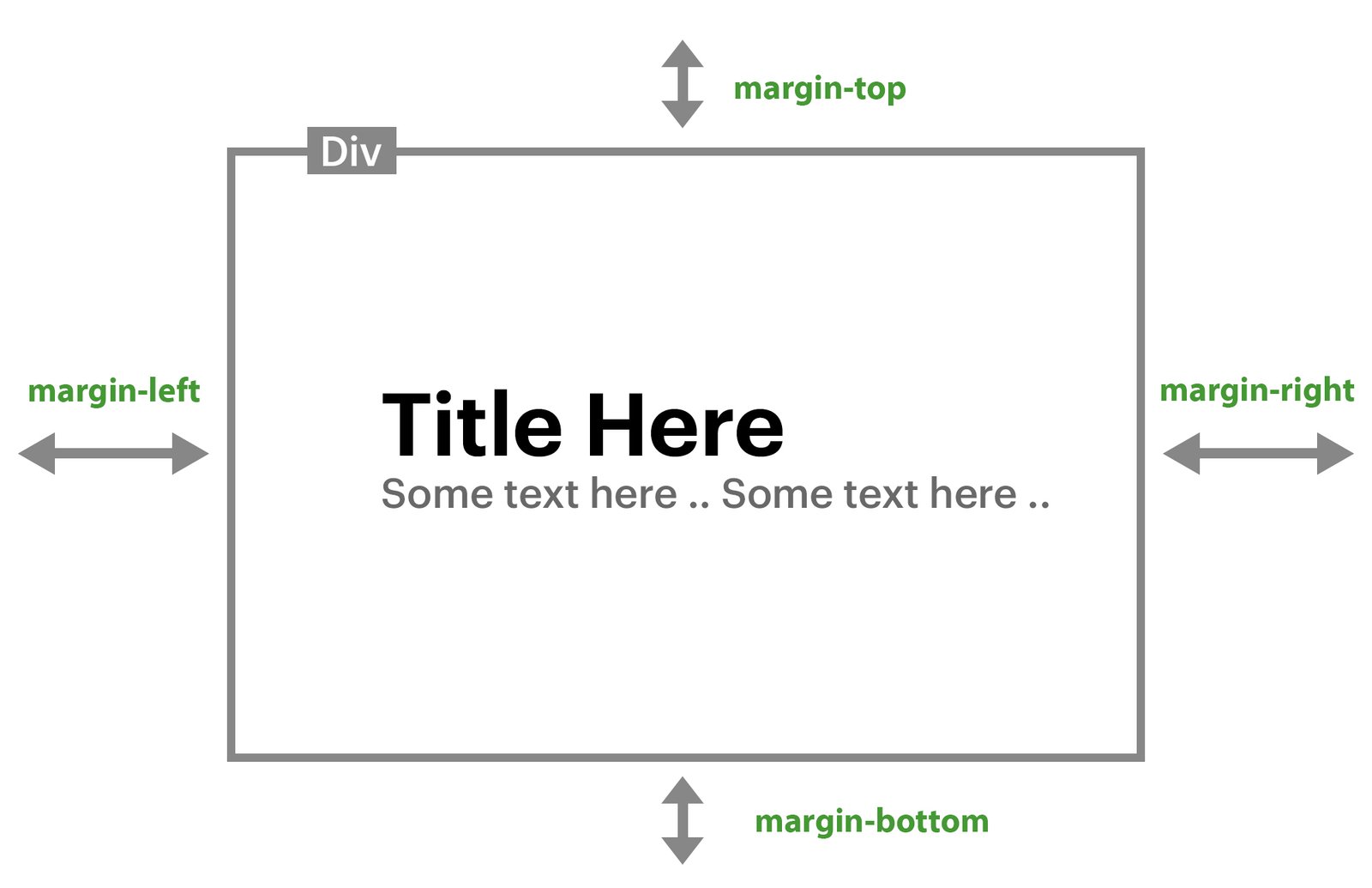
صورة توضيحية:

الصورة العامة للهوامش Techniques for setting margins
تأتي خاصية تعيين الهوامش بعدة أساليب وصور ومنها:
Margin: 10px;الطريقة أعلاه تعني عمل هوامش بمقدار 10 بكسل من الأربع الجهات.
Margin: 10px 5px 10px 5px;الطريقة أعلاه تعني عمل هوامش (من اليسار باتجاه عقارب الساعة) بمقدار 10 بكسل من الأعلى 10 بكسل، من اليمين 5 بكسل، من الأسفل 10 بكسل، من اليسار 5 بكسل.
Margin: 10px 5px;الطريقة أعلاه تعني عمل هوامش بمقدار 10 بكسل من أعلى وأسفل، 5 بكسل من اليمين واليسار.
Margin-left: 10px;أعلاه استخدام أسلوب الاتجاه الواحد، تم تعيين هامش من اليسار 10 بكسل.
Margin: auto;أعلاه استخدام قيمة auto وتعني تلقائي أو اوتوماتيكي.
سيتم عمل div ويتضمن فيه عنوان وفقرة، مع تعيين حدود div، وعمل مسافة ما بين div وطرف الصفحة اليسرى بمقدار 20 بكسل ومن الأعلى 50 بكسل والأسفل 20 بكسل ومن اليمين صفر بكسل.
الخطوات كالتالي:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Margin Example</title>
</head>
<body>
<div style="margin: 50px 0px 20px 20px; border: #2DB074 solid 1px; width: 40%; height: auto;">
<h4>My title here</h4>
<p>
Hello, Some text here.
</p>
</div>
</body>
</html>
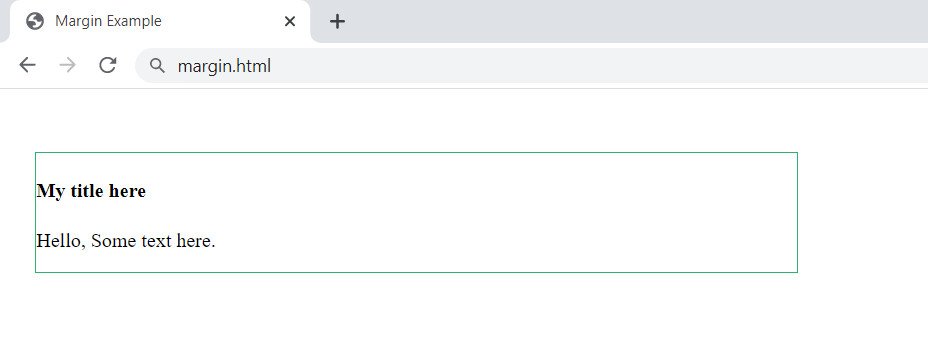
النتيجة:

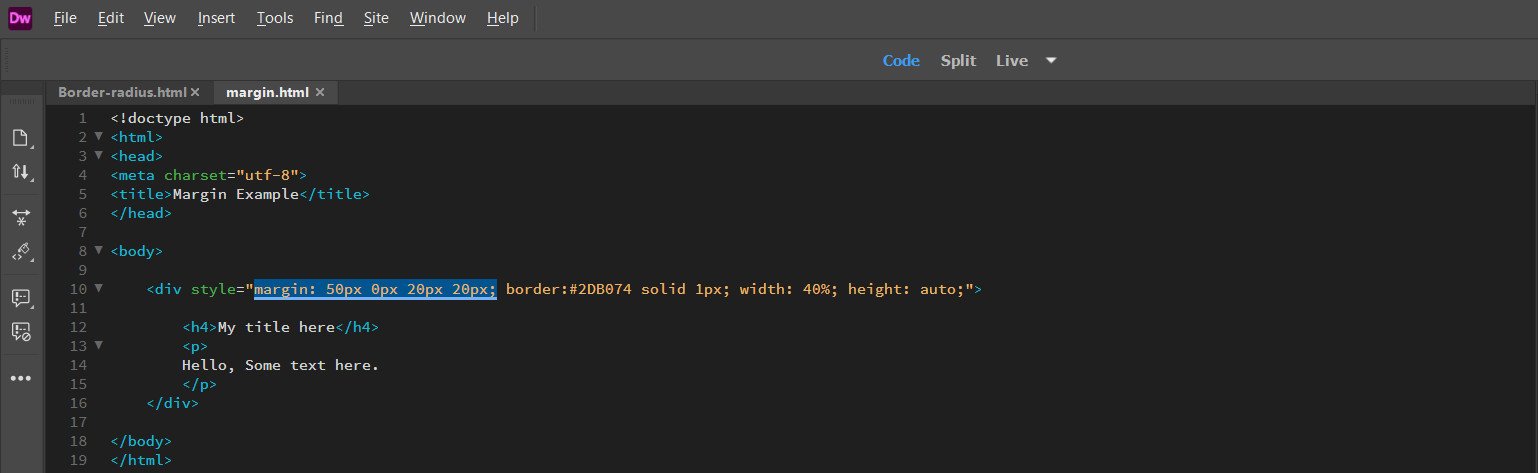
صورة للكود لصفحة margin.html من Dreamweaver

ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).
 موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.
موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.