اشترك ليصلك جديدنا
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).

يتم انشاء الجداول بواسطة HTML ولكن في CSS يمكن تنسيقه بشكل أفضل.
الجدول يمكن تجزئته على ضوء التنسيق إلى 3 أجزاء (الجدول بأكمله <table> – رأس الجدول (أول صف) <th> - الصفوف العادية <th> – والخلية <td>).
والصورة العامة لتنسيق الجدول في CSS تكون كالتالي:
table, th, td {
here the properties
}
أعلاه طريقة للخصائص التي قد تنطبق على الجميع (الجدول، الصف، الخلايا)، ويمكن أن نٌعين خصائص وقيم لكل جزء من الجدول على حده كما سيأتي في المثال التالي.
يتم تنسيق الجداول بالعديد من الخصائص وأكثرها شيوعاً: (مقاس الجدول – لون الخلفية للجدول والصفوف – الحدود border – المكان – المساحة الداخلية داخل الخلايا) والعديد من الخصائص التي طبقناها مسبقاً أيضا بحسب الحاجة لذلك.
سنقوم عمل جدول يحتوي على الأسماء والدولة التخصص لثلاثة أشخاص وخصائص الجدول كالتالي:
الخطوات:
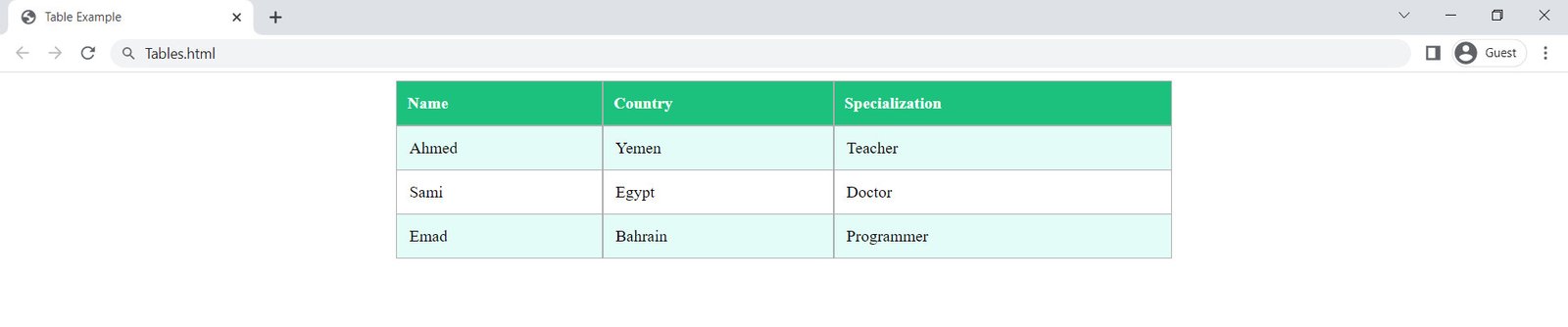
النتيجة:

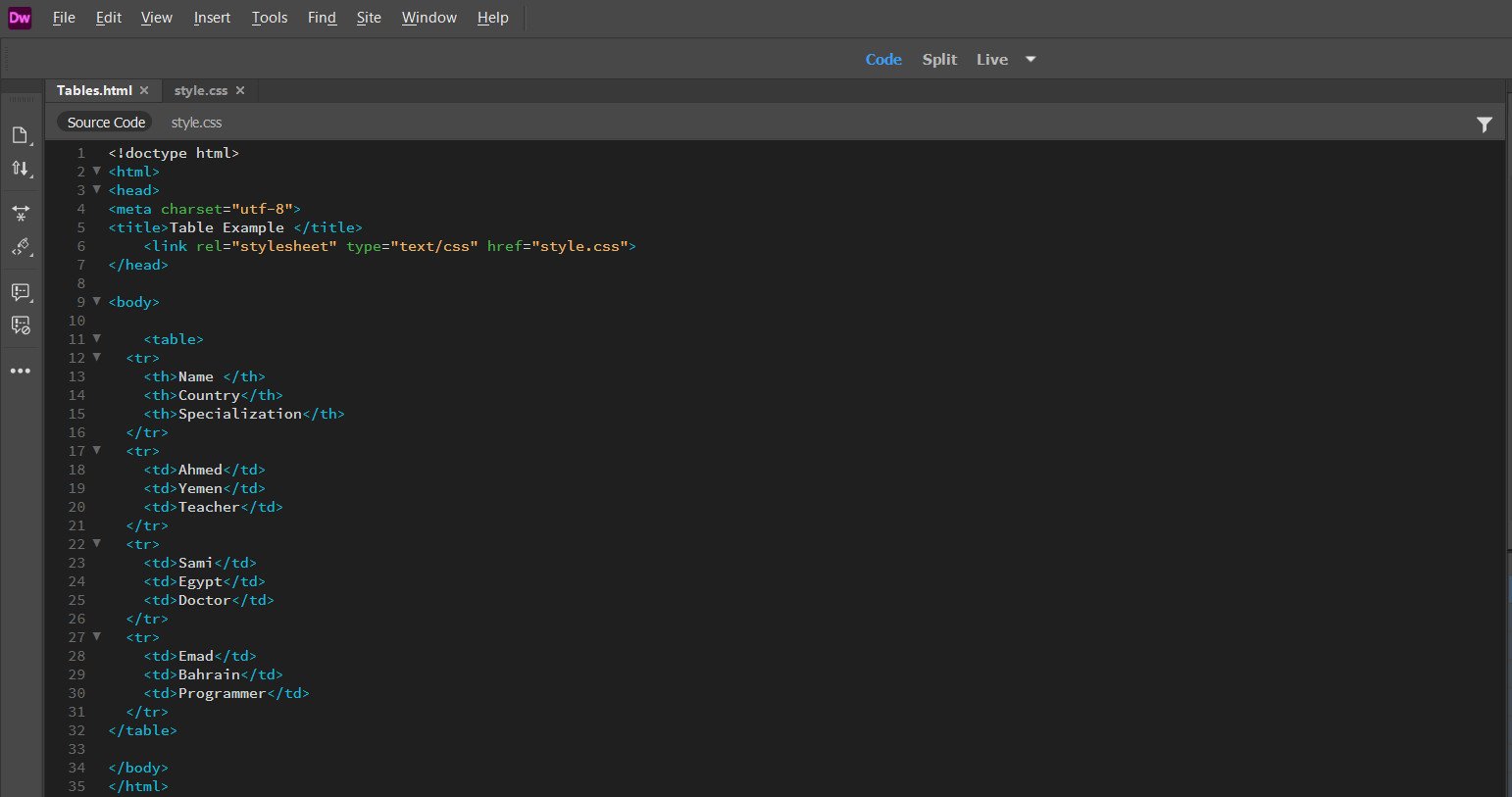
صورة الكود في صفحة الويب Table.html في Dreamweaver

نلاحظ أعلاه في الكود تم عمل جدول بسيط كما تعلمنا في HTML سابقاً مع إضافة بسيطة. يبدأ الجدول من سطر 9 وينتهي في سطر 32 ،
في سطر 12 يبدء الصف الأول وينتهي في سطر 16 وهنا الإضافة الجديدة
في الأسطر 13، 14، 15 تم عمل الخلايا بواسطة <th> وليس <td> كما تعلمنا سابقاً، وتعني هنا أن الخلايا في هذا الصف هي رأس الجدول. الهدف من ذلك التمييز بين الصفوف حتى يتم تنسيقها حسب موقعها ونوعها. حيث تم تحديد العناوين الخاصة بالجدول كما نلاحظ.
وبدأ الصف الثاني من 17 وانتهى في 21 وتم عمل الخلايا الثلاث للصف بواسطة <td> وتعني أننا بدأن من هنا الصفوف العادية وأعطينا بيانات افتراضية. وهكذا الصف الثالث والرابع للجدول.
صورة الكود في ملف style.css في Dreamweaver

أعلاه تم عمل التنسيق للجدول والصفوف،
في السطر 4 أضفنا table وتعني أن أي جدول في ملف أو صفحة الويب تنطبق عليه الخصائص التي بين القوسين، تم إضافية خاصية border-collapse وتعني شكل الحدود بين الخلايا وسابقاً في HTML كان شكل الحدود بين الخلايا خطين رقيقين بينما هنا تم تعيين القيمة collapse وتعني عمل حدود عادية بدون الشكل الافتراضي.
في سطر 6 تم تعيين مقاس العرض للجدول
وسطر 7 تم تحديد الفراغ الجانبي والعلوي كما تعلمنا مسبقاً.
سطر 10 تعيين خصائص وقيم رأس الجدول <th> تم إضافة الخواص (الخلفية – لون الخط – المسافة بين يسار العنصر والحدود من الداخل).
سطر 17 تم تعيين خواص للصفوف كاملة مع الصف الرئيسي (اتجاه النص – المسافة العامة بين العنصر والحدود من الداخل لجميع الاتجاهات – الحدود وحددنا شكله ولونه).
سطر 23 أضفنا كود جديد لتعيين خلفية الصفوف tr:nth-child(even) حيث يعني nth-child العنصر الفرعي المستهدف وما بين القوسين شرط أو مواصفات العنصر فمثلا هنا تم تحديد نوع العنصر even وهذا يعني أن الخصائص ستتم على الصفوف الزوجية.
لذلك سيتم تطبيق الخوص بشكل اوتوماتيكي على الصف الثاني والرابع والسادس بشكل وهكذا. يمكننا إضافة أيضا odd بدلا من even وتعني فردي وسيتم وضع الخصائص على الصفوف الفردية. أيضا يمكن أن تحتوي على معادله مثل (3n+0) وتعني كل ثالث صف في الجدول، وأما القيمة 0 تعني البدء بالعد من الصف الأول.
تم تعيين خاصية واحدة وهي الخلفية فقط (خضراء خفيفة).
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).
 موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.
موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.