اشترك ليصلك جديدنا
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).

يتم عمل الروابط بواسطة HTML ويتم تنسيقها في CSS بطرق وأشكال مختلفة.
نستطيع في CSS تنسيق شكل الروابط بخصائص متعددة كاللون والخلفيات والخط وما إلى ذلك ويمكن أن يظهر بأشكال مختلفة كما في الصورة التالية:

الروابط لها حالات أو وضعيات متعددة وهي:
يتم تنسيق الروابط بحسب الحالة كالتالي (باعتبار الرابط داخل div مربوط بكلاس abc):
.abc a { color: #000000; }
.abc a:visited {color: #CCCCCC; }
.abc a:active {color: #CFCCFC; }
.abc a:hover { color: #C7C7C7; }
عند تعيين خواص للرابط يتم تحديد كلاس الـdiv الذي يتواجد فيه الرابط ثم فراغ ثم a والتي ترمز للرابط وبالإمكان إضافة الحالة له كما هو موضح في المثال أعلاه ويمكن أن يكون بدونها.
نلاحظ أعلاه تم تحديد لون للرابط ويتغير لونه بتغير حالته ففي وضعه الطبيعي العادي بلون معين وكذلك لون مختلف عند زيارته وعند وضع مؤشر الفأرة عليه وعندما يكون نشط يكون بلون مختلف أيضاً.
مثال (20)
سنقوم بعمل قائمة وتنسيقها كأنها قائمة رئيسية لأحد المواقع وتعيين الخلفية وخصائص لها ولحالات الروابط أيضا.
الخطوات:
الكود في ملف LinksWebPage.html كالتالي:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Links Example </title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<div class="menu">
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About Us</a>
</li>
<li>
<a href="#">Our News</a>
</li>
<li>
<a href="#">Contact Us</a>
</li>
</ul>
</div>
</body>
</html>
الكود في ملف style.css كالتالي:
menu {
margin: 0 auto;
width: 40%;
}
.menu ul {
list-style-type: none;
}
.menu ul li{
display: inline;
padding: 7px 20px;
font-family: arial;
background-color: #28E7AF;
font-size: 16px;
}
.menu ul li:hover {
background-color: #000;
}
.menu ul li a{
color:#FFFFFF;
text-decoration-line: none;
}
.menu ul li a:active{
color: #FFBEBF;
}
.menu ul li a:visited{
color: #fff;
}
.menu ul li a:hover{
color: #FF0004;
}
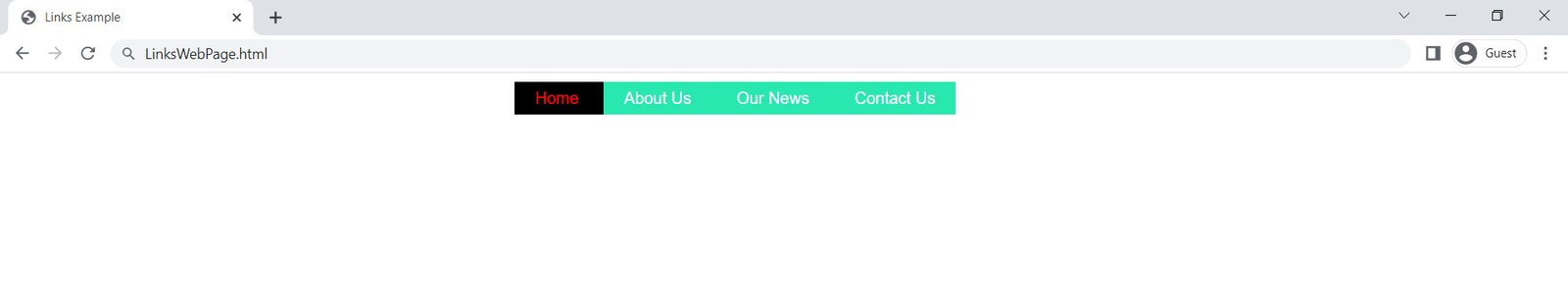
النتيجة:

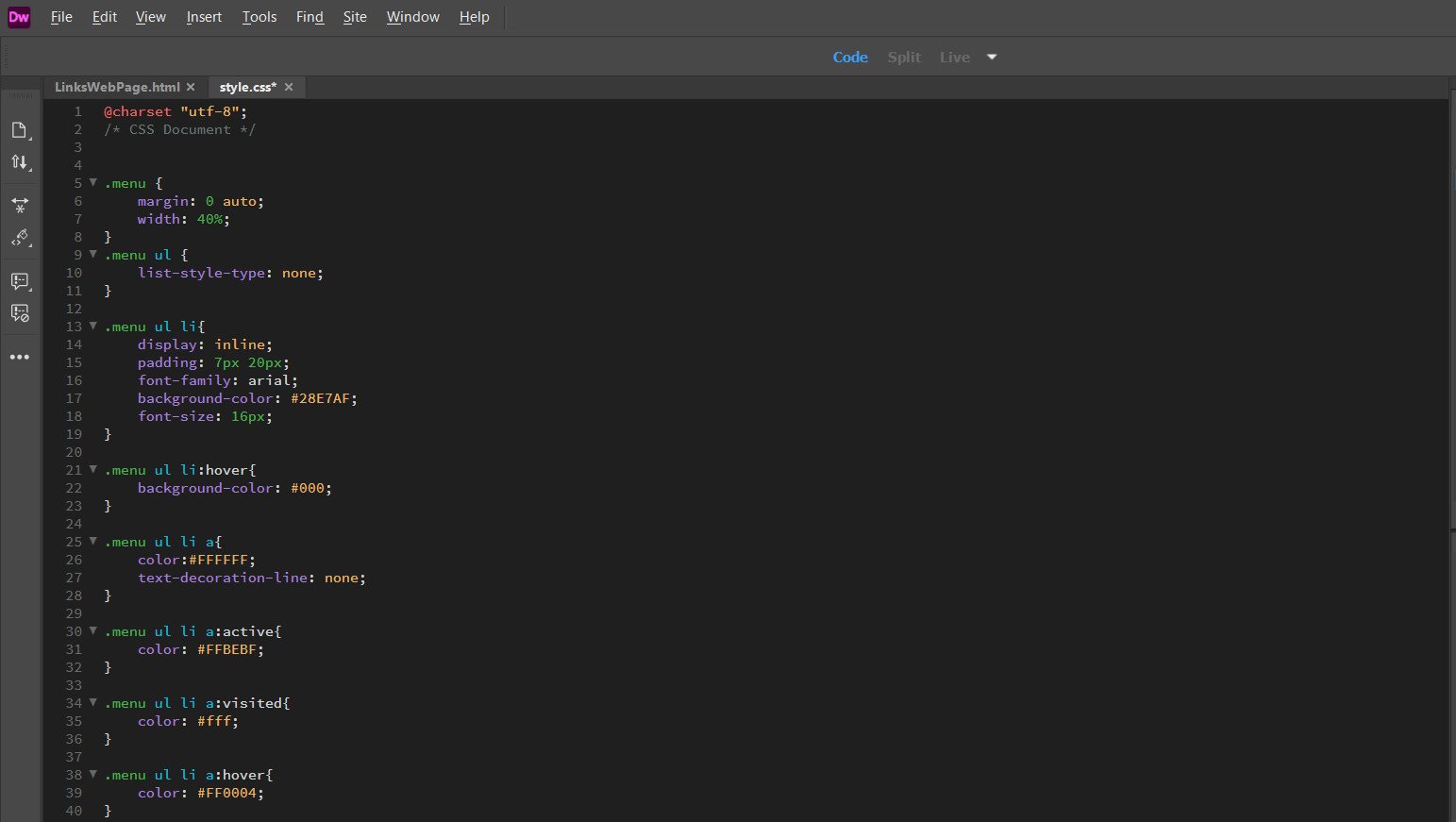
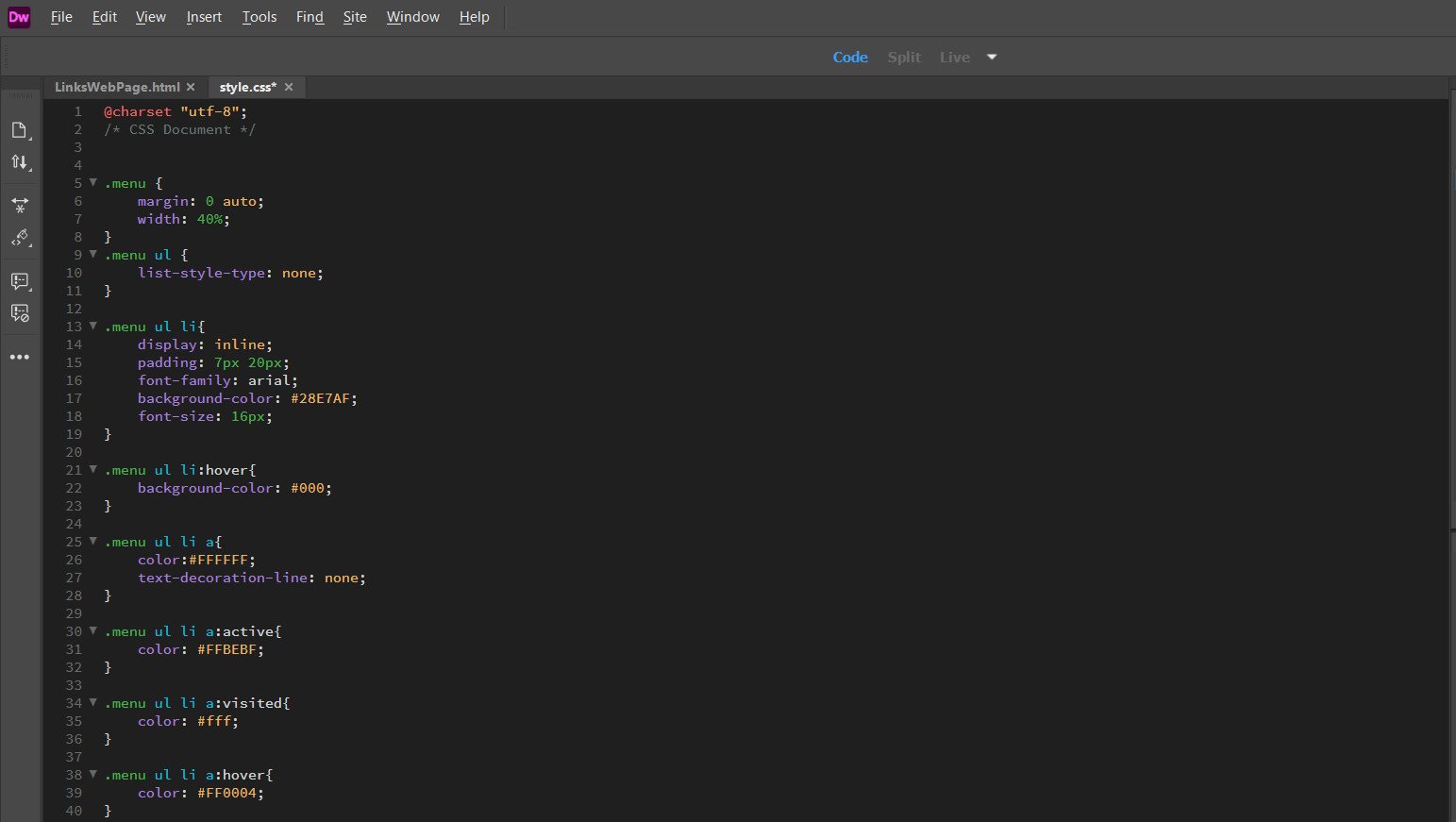
صورة للكود في ملف style.css كالتالي:

في الكود أعلاه نلاحظ أننا استخدمنا خواص لتعيين ستايل لروابط القائمة في المثال،
السطر 5 قمنا بعمل كلاس وأسميناه menu وستكون الخصائص والقيم التي فيه معينة لل div بشكل عام الذي يحوي القائمة والروابط.
في سطر 6 و7 تم تعيين مقاس العرض div وأيضا الهوامش من أعلى وأسفل كما تعلمنا مسبقاً.
سطر 9 تم تحديد menu ul وتعني القائمة في div المربوط بكلاس menu،
في سطر 10 أعطينا خاصية list-style-type واعطيناها القيمة none وتعني بدون ستايل (بدون علامات أو نقاط).
سطر 13 تم تحديد menu ul li وتعني عناصر القائمة في div الذي يستمد خصائصه من الكلاس menu.
سطر 14 تم تعيين خاصية ظهور العناصر في سطر واحد للقائمة، سطر 15 تم تعيين الفراغ الفاصل بين العنصر وحدوده من الأربع الجهات مع بقية الخصائص في الأسطر 16 إلى 18 كما تعلمنا مسبقاً مع ملاحظة أنه تم تعيين لون عام للعناصر في سطر 17.
سطر 21 تم تحديد menu ul li:hover وتعني عند التأشير بمؤشر الماوس على العنصر في القائمة سيحدث تفعيل الخصائص المحددة، وهي في سطر 22 وفيه تم تعيين خاصية الخلفية السوداء وبمجرد التأشير بالماوس على عنصر القائمة سيتم تغيير الخلفية للعنصر للون الأسود.
سطر 25 تم تحديد menu ul li a وتعني الرابط في عنصر القائمة (في وضعه العادي) وتم إدراج الخاصتين لون الخط أبيض وأن يكون الرابط بدون خط سفلي.
في سطر 30 تم تحديد menu ul li a:active وتعني تعيين خواص للرابط ضمن عناصر القائمة وفي وضعية active وتعني الفعالة أو النشطة (في حال وجود صفحات فعلية ستعمل) فمثلا عند الانتقال الى صفحة أخرى عبر الرابط ستكون الخواص متفعلة كما حددنا لون الرابط سيكون بالوردي وفي حال الضغط على لينك آخر تنتقل الخواص إليه.
في سطر 34 تم تعيين menu ul li a:visited وتعني الروابط في عناصر القائمة التي تمت زيارتها،
في سطر 35 تم تعيين خاصية اللون الأبيض للرابط بحيث بعد زيارة الرابط يعود للون الأبيض.
في سطر 38 تم تحديد menu ul li a:hover وتعني عندما يتم وضع مؤشر الفأرة على اللينك الذي بداخل عنصر القائمة، هناك فرق هنا وبين (سطر 21 تعني عنصر القائمة دون الرابط) لكن هنا في سطر 38 الخواص للرابط الذي بداخل عنصر القائمة وتم تعيين خاصية اللون الأحمر للرابط عن وضع مؤشر الفأرة عليه.
صورة للكود في ملف LinksWebPage.html كالتالي:

ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).
 موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.
موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.