اشترك ليصلك جديدنا
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).

يمكننا تطبيق لغة CSS على صفحات الويب بكل سهولة، علماَ أنها تعتبر من أفضل وأسهل اللغات والممتعة أيضا، ويجدر الذكر هنا أن طريقة تطبيق لغة CSS على صفحة الويب تتم بثلاث طرق ويمكن استخدام أحدها أو جميعها وهي كالتالي:
لدينا صفحة ويب نريد عمل خلفية للصفحة وعمل ألوان وخطوط للعناوين وكذلك تنسيق النصوص التي تحت العناوين، يمكن تطبيق كود CSS بواسطة طريقة السطر الواحد على كل عنصر، بإضافة كود CSS الى كل عنصر في صفحة الويب ووضع خصائص وقيم خاصة به.
هنا مثال مبسط لطريقة السطر الواحد:
<h3 style=”color: red; font-size:14px” > Hello World </h3>لاحظ في المثال أعلاه قمنا بإضافة كود CSS (المضلل باللون الرمادي) للعنوان في صفحة الويب عبر تعريفها بكود style ثم علامة يساوي = وعلامتي تنصيص " " ثم بداخلها كود CSS الذي يتضمن الخواص والقيم والتي ذكرناها سابقاً.
مثال (2) كامل لصفحة ويب باستخدام طريقة السطر الواحد (المثال لإيصال الفكرة - التطبيق اختياري):
سنقوم بإنشاء صفحة تتضمن:
لتنفيذ المثال المطلوب أعلاه نقوم بالخطوات التالية:
نقوم بكتابة الكود التالي:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title> Hello CSS </title>
</head>
<body style="background-color: #d9ffa2; ">
<h3 style="color: black; ">Welcome to CSS World</h3>
<p style="color: black; font-size: 13px">
Hello guys, here you can write your paragraph and make it beautiful,
You can write code for the color, font size and font type. So let's go.
</p>
</body>
</html>
من خلال المثال أعلاه يتبين لنا كيف تم إضافة كود CSS إلى العناصر الموجودة في صفحة الويب، وتتم هذه الطريقة لكل عنصر نريد عمل خواص له.
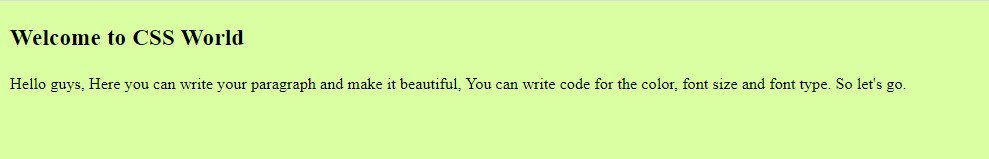
النتيجة:


تتم هذه الطريقة عبر إضافة أكواد CSS في رأس الصفحة بجميع خصائصها وقيمها، ويتم فقط استدعائها من العناصر التي نطبق عليها الخصائص، ويتم الاستعانة بميزة الكلاس (class) أو id.
وسنقوم بعمل مثال لطريقة العمل بهذه الطريق، وسنتطرق لشرح الكلاس و id بشكل مفصل.
سنقوم بتطبيق المثال (2) السابق باستخدام طريقة الربط الداخلي (المثال لإيصال الفكرة - التطبيق اختياري):
لتنفيذ المثال المطلوب أعلاه نقوم بالخطوات التالية:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<style type="text/css">
.class_name1 {
color: black;
font-size: 19px;
}
.class_name2 {
background-color: #d9ffa2;
}
#id_name {
color: black;
font-size: 13px;
}
</style>
</head>
<body class="class_name2">
<h3 class="class_name1"> Welcome to CSS World</h3>
<p id="id_name">
Hello guys, Here you can write your paragraph and make it beautiful,
You can write code for the color, font size and font type. So let's go.
</p>
</body>
</html>
ستكون النتيجة هي نفسها في المثال (2) السابق دون اختلاف، من خلال الكود أعلاه قمنا بعمل كود CSS أو ما بين رأس صفحة الويب <head></head> ويتم إضافة كود تعريف الـ CSS بالطريقة الظاهرة أعلاه بواسطة الكود:
<style type="text/css"> ....... </style>
وما بين الكود أعلاه يتم إضافة الكلاسات وخصائص CSS.
الكود <style></style> يعني أننا سنٌضمن بداخله كود ستايل، وبداخل <style> سنقوم بكتابة خاصية
Type=text/css والتي تعني أن الكود هو نصي من نوع CSS.
بداخل كود تعريف CSS قمنا بإنشاء كلاسات وأسميناها (class_name1, class_name2) وكذلك id واحد وأسميناه (#id_name)، وكل كلاس يحوي قوسين {} وبداخله يتم عمل الخواص والقيم. علما أن الكلاس يبدأ بنقطة وid يبدأ بعلامة هاش #.
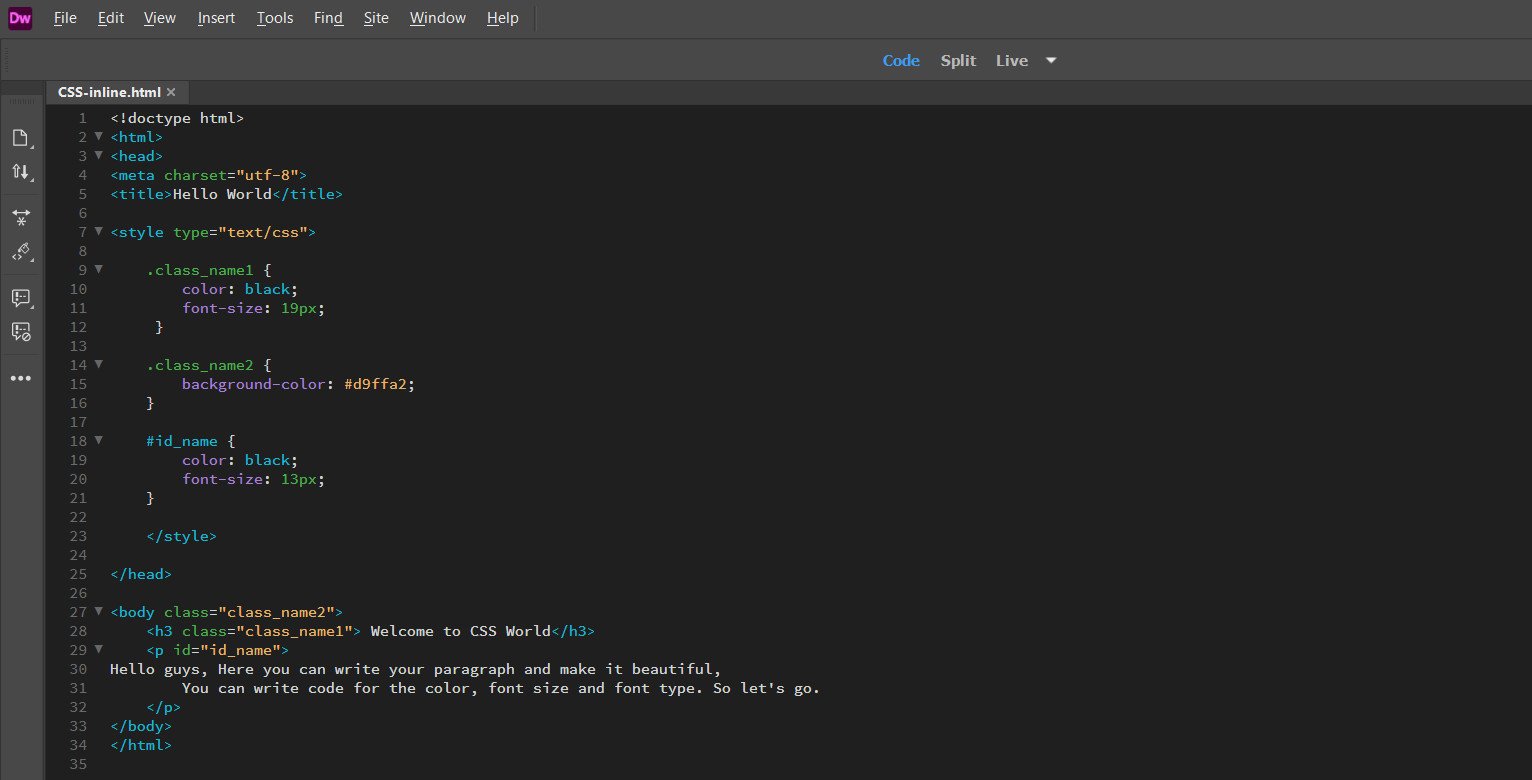
صورة للمثال من برنامج Dreamweaver

تتم هذه الطريقة عبر إضافة أكواد CSS في ملف مستقل يحوي جميع أكواد CSS من خلال كلاسات متضمنة بداخله مع جميع الخصائص والقيم، ويتم ربط ملف CSS مع ملف صفحة الويب وعمل اتصال به، ويتم استدعاء الكلاسات لتطبيق قيمها على عناصر صفحة الويب، وهي أكثر استخداماً وخصوصاً للمواقع الكبيرة.
سيتم تطبيق المثال (2) لكن باستخدام الربط الخارجي (المثال لإيصال الفكرة - التطبيق اختياري):
صورة للملفين في المجلد:

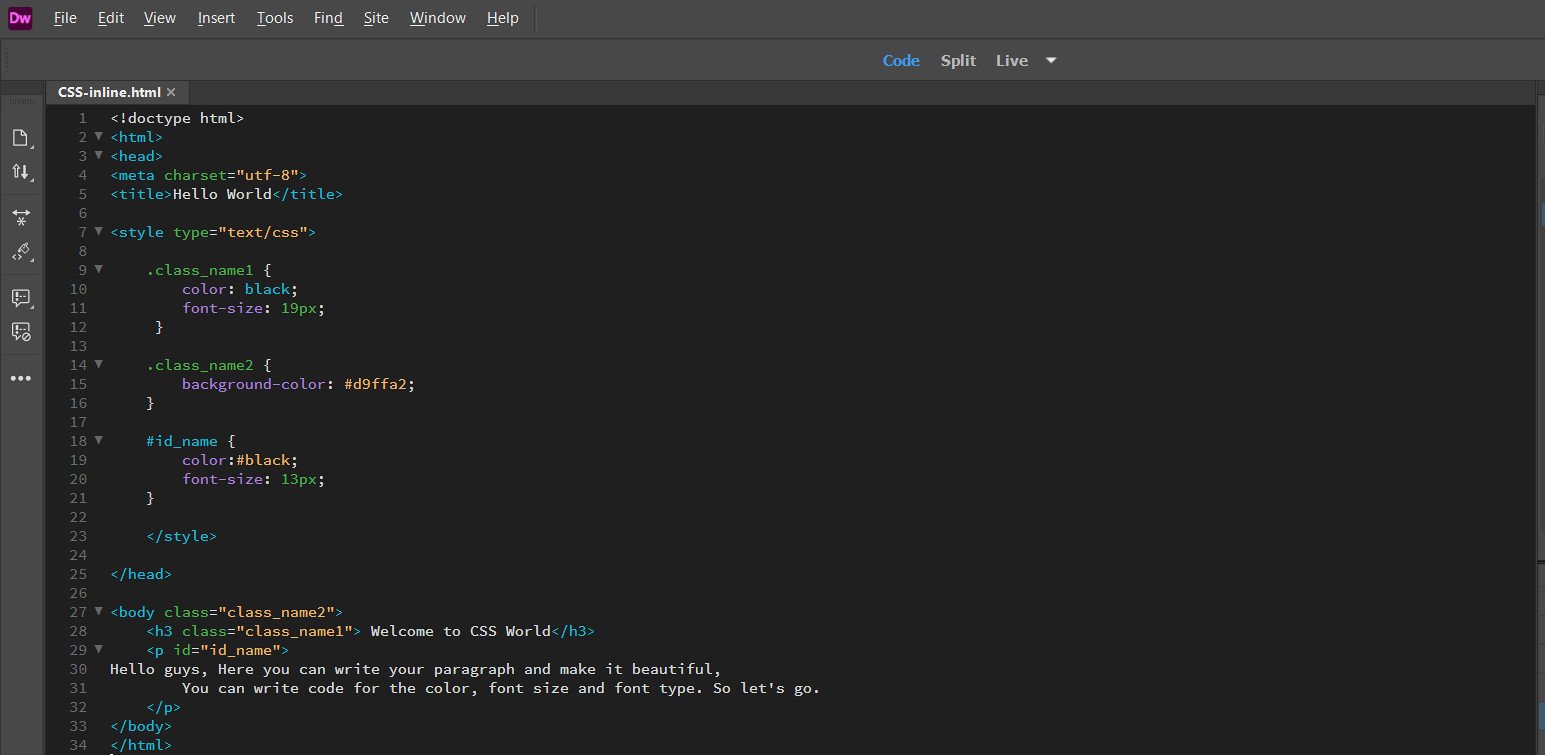
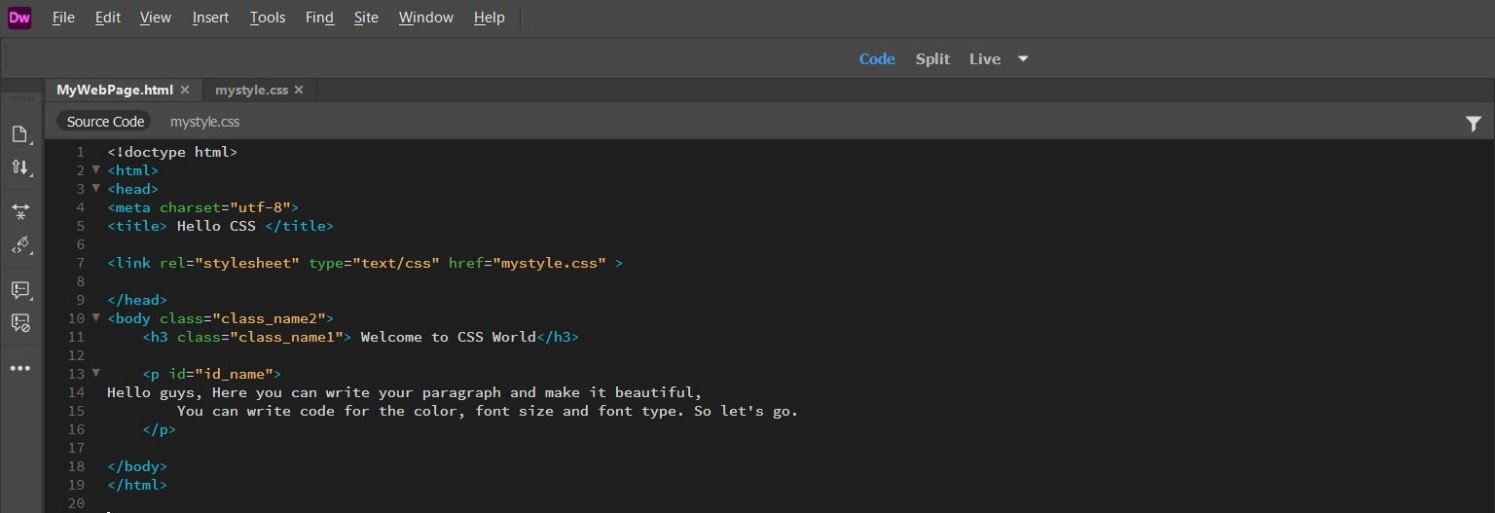
صورة لملف MyWebPage.html في برنامج Dreamwever

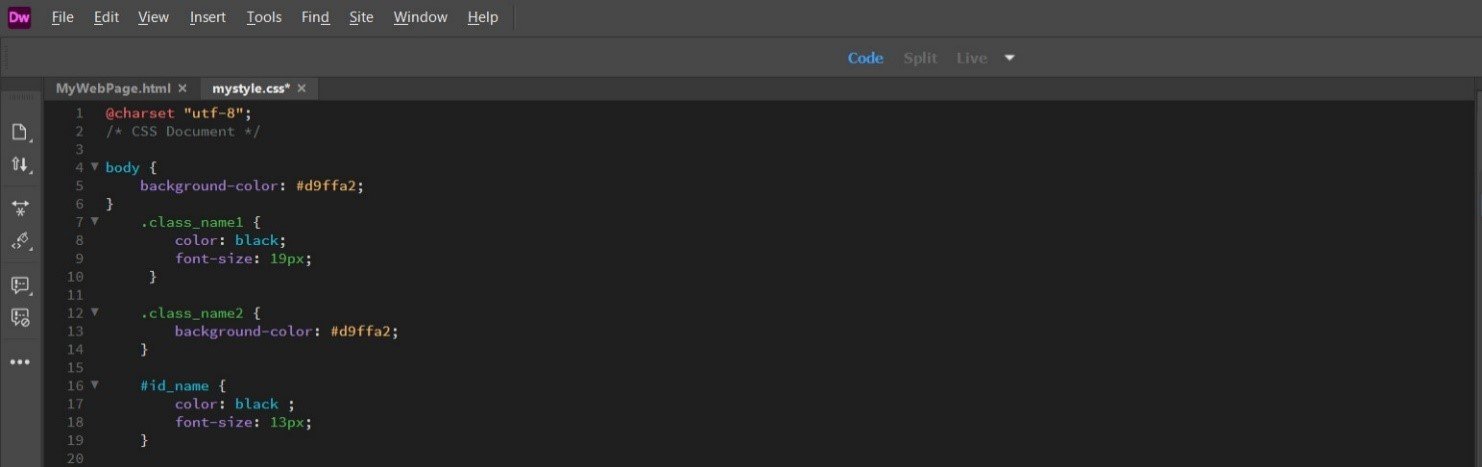
صورة لملف mystyle.css في برنامج Dreamwever

والنتيجة هي نفسها كما في كلتا الطريقتين السابقتين، تكمن الفقرة في سطر رقم (7) في الملف MyWebPage.html وهو ربط ملف CSS خارجي بصفحة الويب وكأن الكود بداخل الصفحة نفسها.
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).
 موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.
موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.