اشترك ليصلك جديدنا
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).

تعتبر الخطوط من أهم المميزات في تنسيق محتوى صفحات الويب، وللخطوط تأثير كبير على تجربة القراء لموقعك الإلكتروني، وتعتبر الخطوط أحد اهم مميزات العلامة التجارية لأي شركة لتميزها عن غيرها. ويتم إضافة خاصية الخط في CSS عبر الكود التالي:
Font-family: Arial;
نقصد بالخطوط الآمنة هنا الخطوط التي تكون متوفرة على متصفحات الويب وأن يتم تطبيقه على محتوى الصفحة بدون أي قصور أو إخلال في شكل الخط. لذلك في CSS يتم اختيار الخط المتوفر والأنسب في نفس الوقت.
توجد عائلات للخطوط في CSS وفكرتها قائمة على خط يولد مجموعة من الخطوط الشبيهة به، وتكمن فائدة عائلات الخطوط في استبدال خط بدل آخر في صفحات الويب في حال عدم وجود أحدهم.
بمجرد أن تحدد خاصية الخط font-family في برنامج Dreamweaver ستظهر أمامك عائلات الخطوط وعند اختيار أحدهم يظهر بالشكل التالي:
font-family: Segoe, "Segoe UI", "DejaVu Sans", "Trebuchet MS", Verdana, "sans-serif";أعلاه خطوط تم ترتيبها تلقائياً من عائلة واحدة (متقاربة في التشابه) ويفهم المتصفح في حال عدم توفر الأول يتحقق من الذي يليه وهكذا. بالنسبة للظهور علامة التنصيص أعلاه لبعض الخطوط فهي لأن اسم الخط يتكون من كلمتين أو أكثر فيتم عمل علامة التنصيص للدلالة على اسم الخط.
يتم تعيين الخطوط بعدة طرق ومنها:
وتتم هذه الطريقة بإضافة خاصية الخط والتي استخدمناها مسبقاً واختيار أحد الخطوط المعروفة والموجودة عالمياً وفي جميع أو أغلب متصفحات أنظمة التشغيل ويمكن التعيين باختيار أحد عائلات الخطوط الموجودة في CSS والتي تظهر أمامنا بمجرد اختيار الخط في برنامج Dreamweaver ومثال على ذلك:
font-family: Segoe, "Segoe UI", "DejaVu Sans", "Trebuchet MS", Verdana, "sans-serif";
نستطيع إضافة خط نختاره نحن ونضيفه إلى ملفات موقعنا الالكتروني بحيث يتم استخدامه لتنسيق النصوص الخاصة بموقعنا الالكتروني ونلجأ لهذه الميزة عند عدم توفر الخط في أغلب متصفحات أنظمة التشغيل.
ولإضافة خط نستخدم الكود التالي داخل ملف CSS:
@font-face {
font-family: 'ABC';
src: url(../fonts/ABC.ttf);
}
مثال (18)
سنقوم بعمل عنوان ونص داخل div باللغة العربية وإضافة خط جديد لملف صفحة الويب (تستطيع تنزيل أي خط ترغب به لموقعك من أحد المواقع المتخصص بالخطوط).
الخطوات:
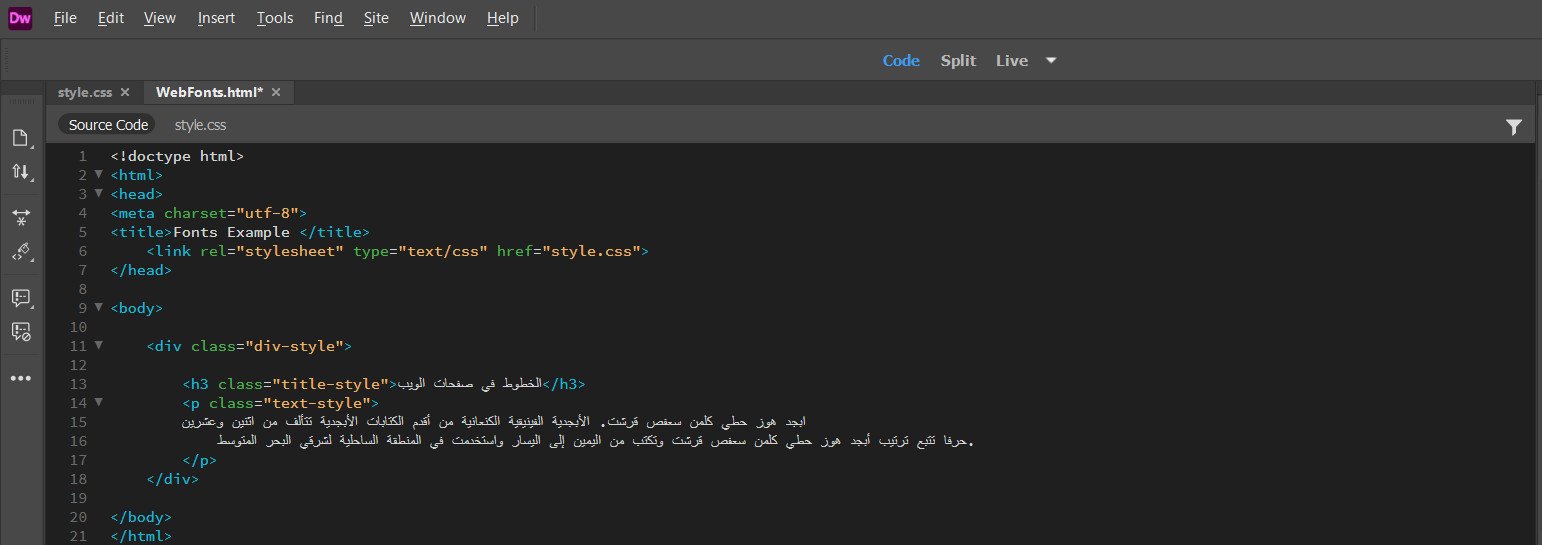
صورة كود صفحة WebFonts.html في Dreamweaver

في الكود أعلاه تم تعيين 3 كلاسات لكل من div والعنوان والنص.
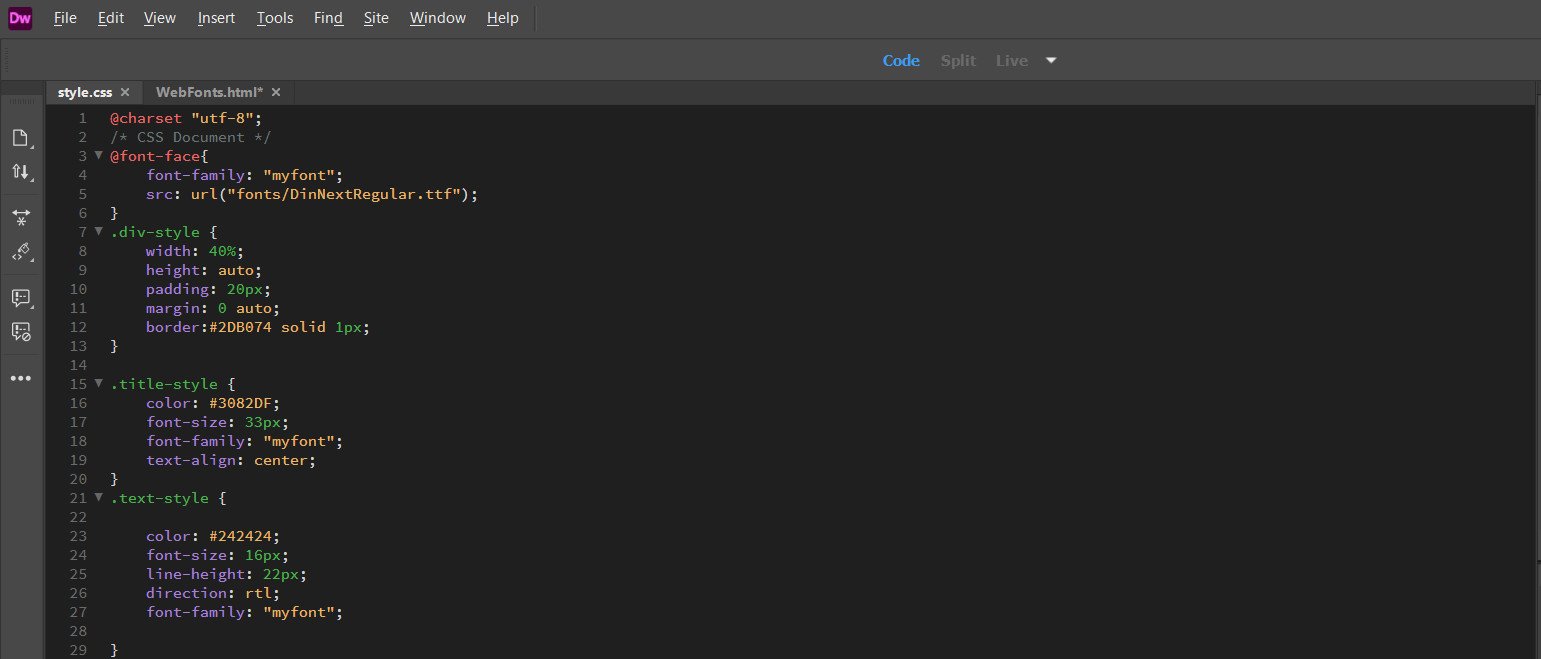
صورة كود ملف style.css في Dreamweaver

أعلاه في سطر 3 ستم استخدام كود @font-face والمخصص لإضافة الخطوط وتم فتح الأقواس تلقائياً،
في سطر 4 تم تعيين اسم الخط ونقوم بإضافة الاسم حسبما نريد عبر font-family ونضع الاسم بين فاصلتين منقوطتين حسب المثال أعلاه تم تسمية الخط myfont.
في سطر 5 نحدد مكان الخط، بمجرد إضافة خاصية src تلقائيا سيظهر خيار تحديد المكان نقوم بالضغط عليها وسيتم فتح نافذة لتحديد الخط، نقوم بالتحديد وسيتم إضافة المكان مباشرة ثم نضع فاصلة منقوطة في الأخير.
أيضاً الكلاسات التي تم عملها وربطها بالعنوان والنص وكذلك div الذي يحتويهم جميعاً.
سطر 7 كلاس div-style وهو مخصص للصندوق الذي سيحوي العنوان والنص، جميع الخواص المضافة تم شرحها مسبقاً.
سطر 15 كلاس title-style تم تعيين الخواص ومنها الخط
في سطر 18 تم تحديد الخط الذي قمنا بتسميته واضافته ونضع الاسم myfont بين علامتي تنصيص.
صورة لملفات المثال:

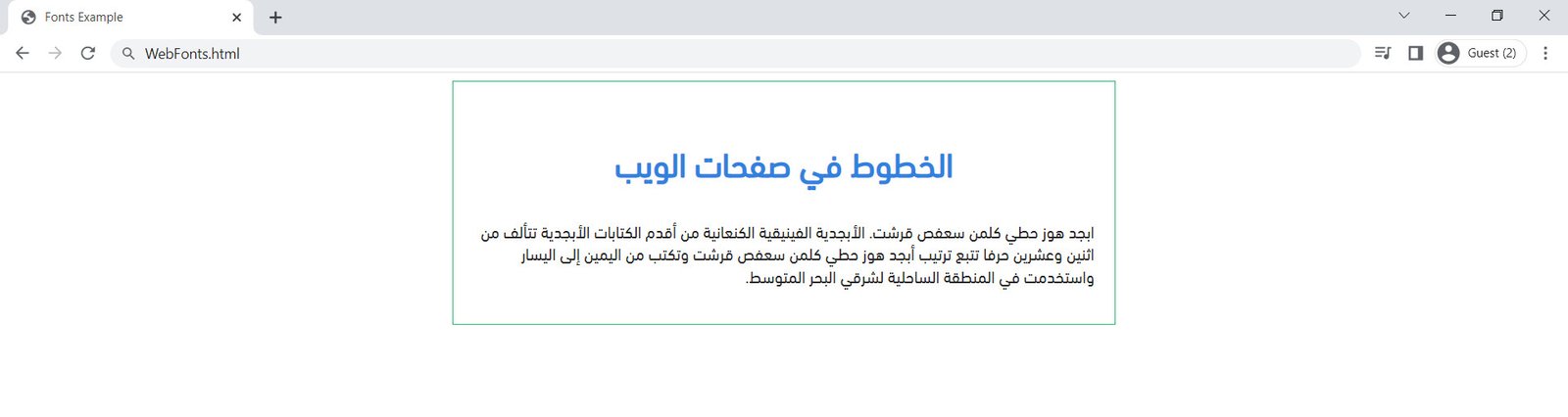
النتيجة:

يلجئ البعض لتعيين خطوط موجودة في سرفرات أو مواقع أخرى وتعتبر الطريقتين السابقتين الأفضل فنياً للموقع والأسهل.
تتم الطريقة أعلاه بواسطة نفس الطريقة السابقة مع اختلاف بسيط:
@font-face {
font-family: 'ABC';
src: url(https://website.com/fonts/somefont.ttf);
}
كم نلاحظ أعلاه تم تحديد مصدر الخط وهو رابط الخط نفسه في الموقع الذي هو موجود فيه.
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).
 موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.
موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.