اشترك ليصلك جديدنا
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).

لا شك أن النصوص تعتبر من أهم محتويات صفحات الويب، وهي إما أن تكون عناوين أو فقرات أو مقالات طويلة أو روابط وغير ذلك.
هناك الكثير من الخصائص في CSS لتنسيق النصوص وسيتم ذكر الأكثر استخداماً وهي كالتالي:
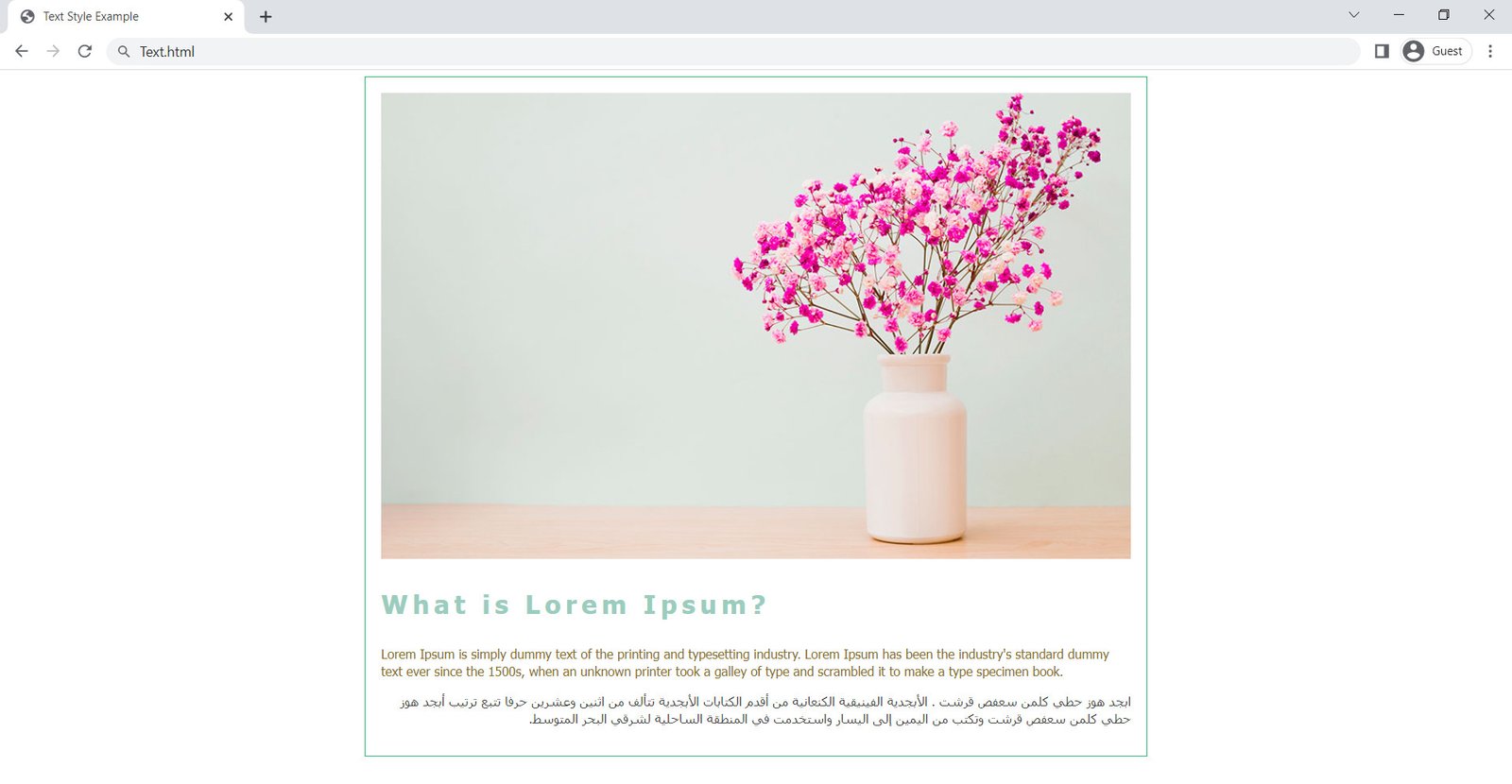
سنقوم بعمل div ويحتوي على عنوان ونصين (نص باللغة الإنجليزية وآخر بالعربية) الطول سيكون 300 بكسل والعرض 50% مع تحديد الحدود، على ان تكون خواص النص كالتالي:
الخطوات:
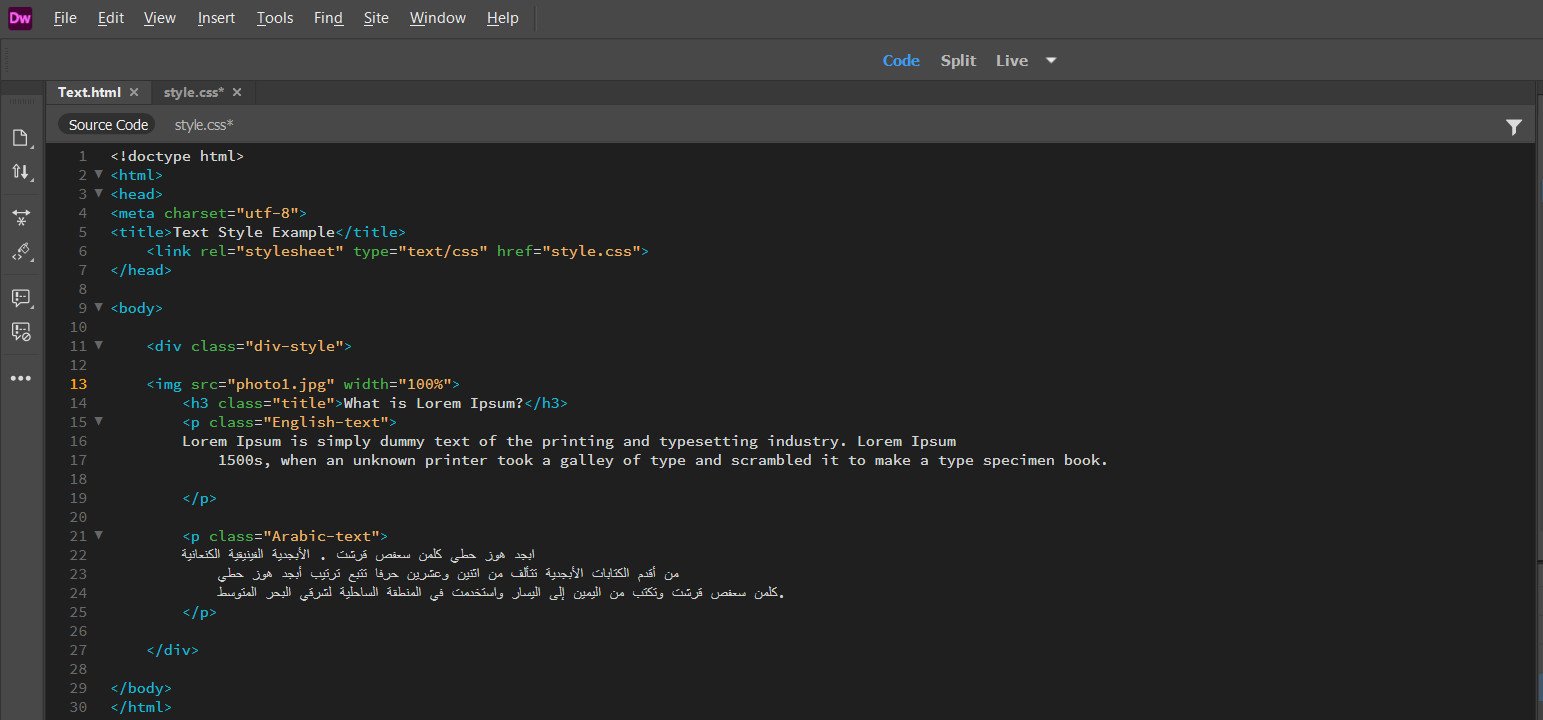
ملف صفحة الويب Text.html سيتضمن الكود التالي:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Text Style Example</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<div class="div-style">
<img src="/photo1.jpg" width="100%">
<h3 class="title">What is Lorem Ipsum? </h3>
<p class="English-text">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<p class="Arabic-text">
ابجد هوز حطي كلمن سعفص قرشت. الأبجدية الفينيقية الكنعانية من أقدم الكتابات الأبجدية تتألف من اثنين وعشرين حرفا تتبع ترتيب أبجد هوز حطي كلمن سعفص قرشت وتكتب من اليمين إلى اليسار واستخدمت في المنطقة الساحلية لشرقي البحر المتوسط.
</p>
</div>
</body>
</html>
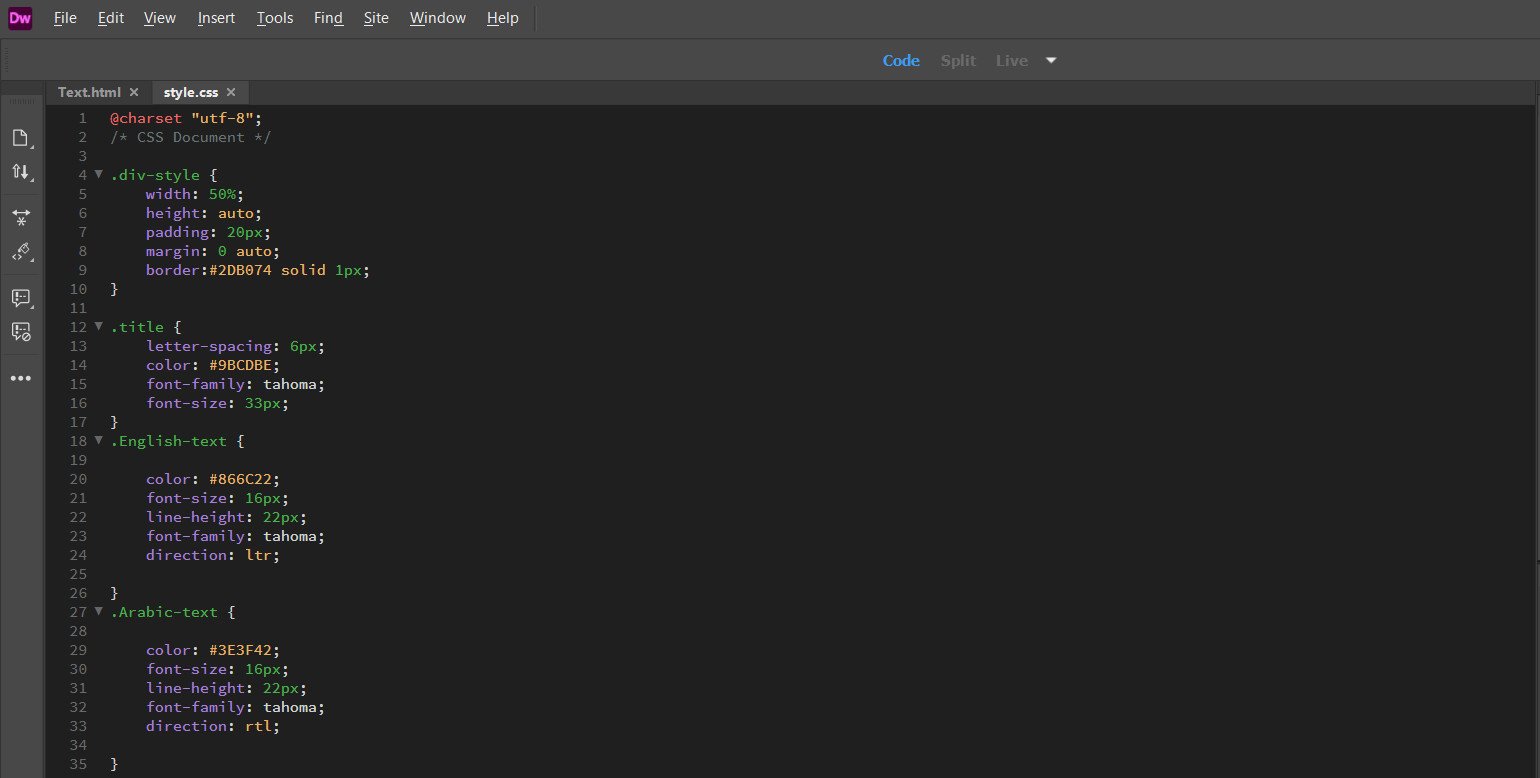
ملف style.css ويحوي الكود التالي:
.div-style {
width: 50%;
height: auto;
padding: 20px;
margin: 0 auto;
border:#2DB074 solid 1px;
}
.title {
letter-spacing: 6px;
color: #9BCDBE;
font-family: tahoma;
font-size: 33px;
}
.English-text {
color: #866C22;
font-size: 16px;
line-height: 22px;
font-family: tahoma;
direction: ltr;
}
.Arabic-text {
color: #3E3F42;
font-size: 16px;
line-height: 22px;
font-family: tahoma;
direction: rtl;
}النتيجة:

صورة للكود لملف Text.html في Dreamweaver

من خلال الكود أعلاه قمنا بإنشاء div وقمنا بربطه مع كلاس في ملف css وهو div-style كما يتبين ذلك في سطر 11،
وتم في سطر 13 ادراج صورة photo1.jpg وحددنا العرض ب 100% كي يكون عرضها تلقائياً بحجم div التي هي فيه.
في سطر 14 أدرجنا عنوان h3 وربطناه بالكلاس title الموجود في ملف style.css،
في سطر 15 بدانا بعمل فقرة باللغة الإنجليزية بواسطة كود <p> وربطناها بكلاس خاص بها وهو English-text،
كذا تم انشاء فقرة باللغة العربية وربطناها بالكلاس الخاص بها Arabic-text، وأخيراً أغلقنا div في السطر 27.
صورة للكود لملف style.css في Dreamweaver

في الكود أعلاه تم عمل 4 كلاسات:
في السطر 4 تم عمل كلاس div-style والمربوط بالdiv الذي يتضمن جميع البيانات الصور والعنوان والنصوص، قمنا بتعيين الخصائص
في السطر 5 حددنا العرض 50% من صفحة المتصفح.
السطر 6 حددنا الارتفاع بأن يكون تلقائي auto حسب المحتوى.
السطر 7 حددنا المساحة للهامش من الداخل مابين المحتوى وحدود الdiv وتم تعيين 20 بكسل.
السطر 8 حددنا الفراغ الخارجي بين حدود div من الأعلى والأسفل 0 بكسل ومن اليمين واليسار اوتوماتيكي auto (وتعني التوسط بين الجهتين).
السطر 9 حددنا حدود div وتم تعيين اللون والسٌمك للحدود.
كلاس title وهو المخصص للعنوان ويحوي الخواص التي تضبط شكل العنوان،
في السطر 13 حددنا الفراغ بين الأحرف 6 بكسل، وحددنا اللون في سطر 14.
سطر 15 حددنا الخط المستخدم Tahoma.
سطر 16 تحديد اتجاه الخط من اليسار إلى اليمين ltr والتي هي اختصار left to right.
بقية الكلاسات English-text وكذلك Arabic-text مخصص للنصين العربي والانجليزي وتم تعيين الخواص المذكورة مسبقاً.
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).
 موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.
موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.