اشترك ليصلك جديدنا
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).

تعتبر القوائم من أكثر العناصر استخداماً في HTML وفي CSS يكون لها ميزات وإضافات وتنسيق أكثر احترافيه ويمكن استخدامها للقوائم الرئيسية أو للمحتوى لشرح تفاصيل وتفرعات.
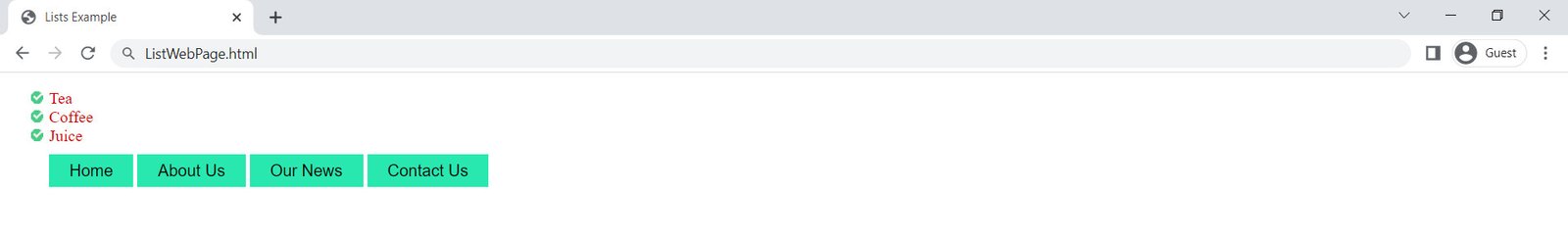
كما نلاحظ أدناه قائمة للمشروبات مثلاً:
يتم انشاء القائمة بالكود <ul> وهو بداية القائمة ويتم غلقه بالكود </ul> أي ان القائمة لها بداية ونهاية وبينها يتم إضافة كود العناصر الذي سنتناوله هنا أيضاً.
هناك نوعان للقوائم في HTML وهما:
في CSS يمكننا تنسيق القوائم وعمل العديد من الخصائص لها لتوظيف استخدامها بالشكل المطلوب، فيمكننا تعيين اللون وطريقة الظهور وغير ذلك.
وهناك العديد من الخصائص التي نستطيع إضافتها للقوائم وعناصرها ومنها:
ul.ClassName {list-style-type: square;}ul { list-style-image: url('photo.gif'); }ul { list-style: square inside url("photo.gif"); }
ونقصد بها العناصر الفرعية ضمن القائمة ورمزها li ويمكن عمل العنصر بواسطة الكود <li> Item name </li> ويكتب كود العنصر داخل كود القائمة <ul> Here </ul> ويتم تعيين خواص لفروع القوائم في CSS بشكل منفصل فالعناصر لها خصائص منفصل عن القائمة ككل ويكون التعيين بالطريقة التالية:
ul li { color: #000; }سنقوم بعمل قائمتين بشكلين مختلفين الأولى عمودية (للمشروبات وتعيين علامة صح لكل العناصر) والأخرى أفقية في سطر واحد ونقوم بتنسيقها كأنها قائمة رئيسية لأحد المواقع.
الخطوات:
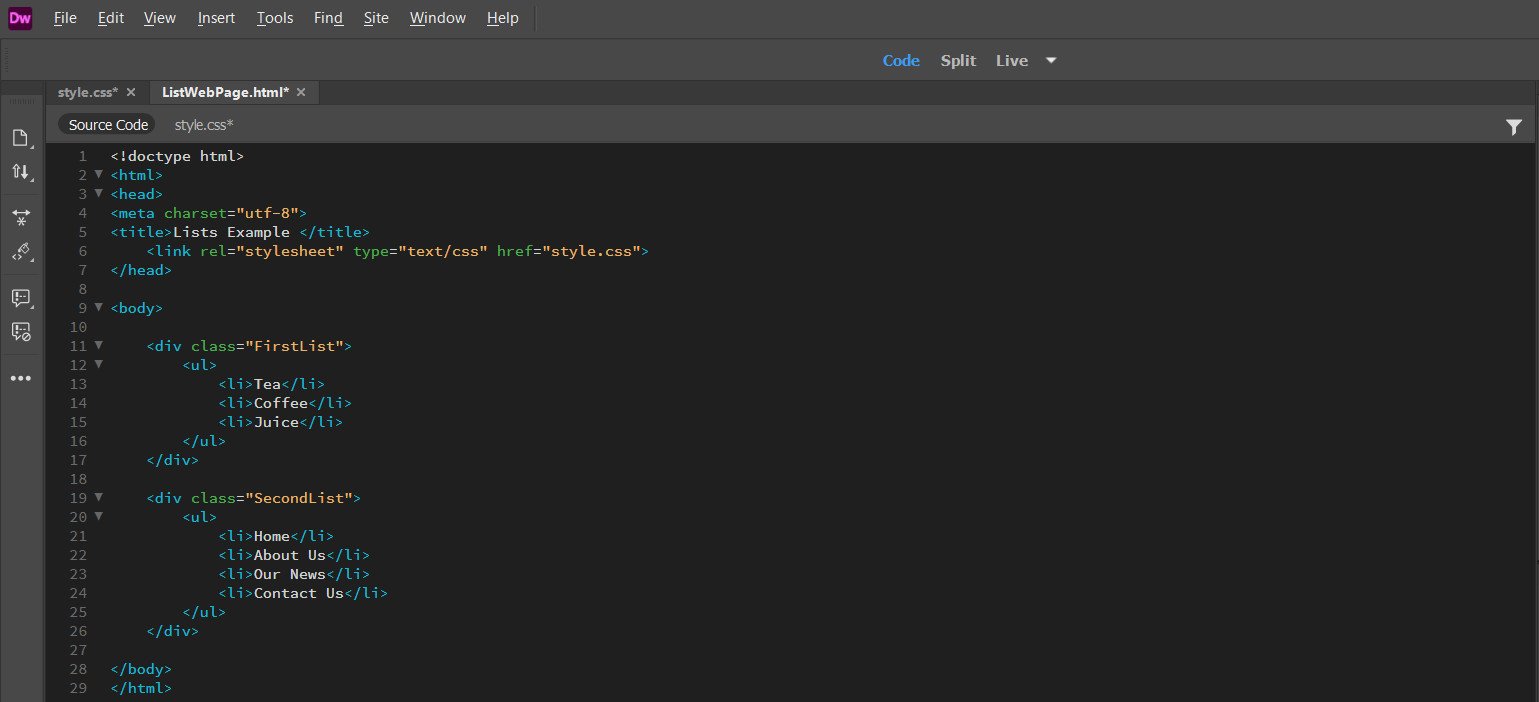
كود صفحة الويب ListWebPage.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Lists Example </title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<div class="FirstList">
<ul>
<li>Tea</li>
<li>Coffee</li>
<li>Juice</li>
</ul>
</div>
<div class="SecondList">
<ul>
<li>Home</li>
<li>About Us</li>
<li>Our News</li>
<li>Contact Us</li>
</ul>
</div>
</body>
</html>
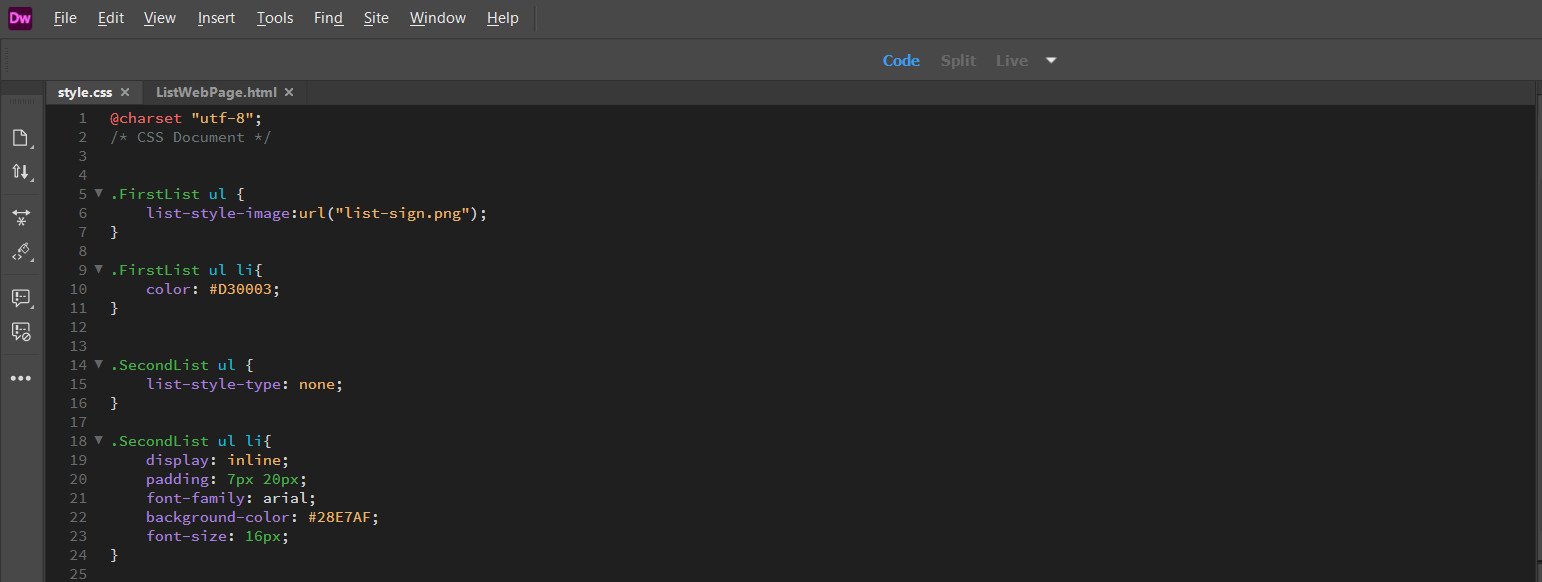
كود الملف style.css
.FirstList ul {
list-style-image:url("list-sign.png");
}
.FirstList ul li{
color: #D30003;
}
.SecondList ul {
list-style-type: none;
}
.SecondList ul li{
list-style-type: none;
display: inline;
padding: 7px 20px;
font-family: arial;
background-color: #28E7AF;
font-size: 16px;
}
النتيجة:

صورة لكود ملف ListWebPage.html من برنامج Dreamweaver

تم انشاء الملف كالعادة في مجلد منفصل،
في سطر 6 تم ربط الصفحة بملف CSS والذي أنشأناه سابقاً style.css واتبعنا الخطوات بالترتيب.
في سطر 11 انشأنا div بحيث سيحوي القائمة الأولى وتم ربطه بالكلاس FirstList والذي أنشأناه مسبقاً في ملف style.css .
في سطر 12 تم فتح كود القائمة بواسطة كود <ul>
سطر 13 و14 و15 أضفنا عناصر للقائمة بواسطة كود <li> وأغلقنا على كل عنصر بالكود </li>.
سطر 16 أغلقنا القائمة. في السطر 17 أغلقنا div الأول الذي يحوي القائمة الأولى.
بقية الكود نفس الفكرة لعمل div وربطه بالكلاس للقائمة الثانية المسمى SecondList وثم أنشأنا القائمة وعناصرها بنفس الطريقة.
صورة لكود ملف style.css من برنامج Dreamweaver

في الكود أعلاه من سطر 5 وحتى 11 يخص القائمة الأولى.
في سطر 5 قمنا بعمل كلاس FirstList ثم أضفنا له بعد (فراغ واحد) علامة ul ويعني هذه الخصائص هي معينة للقائمة التي بداخل div الذي يستمد خواصه من الكلاس FirstList فقط. توضيح بجمله أخرى (أن أي قائمة التي بداخل div سيتم تطبيق خواص ul المحدد في الكلاس المرتبط بـ div).
ملاحظة هامة:
لماذا استخدمنا هذه الطريقة ولم نستخدم ul مباشرة بدون كلاس؟
الجواب: الكلاس يحصر ويخصص الاستايل على قائمة بعينها. فلو قمنا بعمل خصائص ul بدون كلاس سيتم تطبيق الخصائص على كل القوائم في صفحة الويب.
في سطر 6 استخدمنا خاصية list-style-image وتعني اننا سنضع صورة لعلامات العناصر في القائمة، بمجرد عمل نقطتين على بعض سيظهر خيار في البرنامج يطلب تحديد مكان الصورة، نقوم بتحديدها ونضع فاصلة منقوطة لغلق الخاصية.
في سطر 9 كتبنا اسم الكلاس نفسه FirstList ثم فراغ واحد وبعده ul وثم فراغ وبعده li وهنا إشارة إلى أن الخصائص التي سنضيفها يجب تطبيقها في عناصر القائمة الموجودة داخل الـdiv
في سطر 10 أضفنا خاصية اللون فقط للعناصر وحددنا اللون أعلاه القريب للأخضر.
من سطر 14 وحتى 25 يخص القائمة الثانية:
سطر 14 أضفنا كلاس SecondList ثم فراغ ثم ul ونعني أن الخصائص ستنطبق على القائمة داخل div الذي يستمد خصائصه من الكلاس نفسه.
سطر 15 اضفنا خاصية list-style-type وأعطيناها القيمة none وتعني أنه لا يتم عمل ستايل بتاتاً للقائمة.
سطر 18 حددنا الكلاس SecondList ثم فراغ ثم ul ثم li وتعني أن الخصائص التالية هي للعناصر داخل القائمة فقط.
سطر 19 أضفنا خاصية display وتعني طريقة العرض وأضفنا القيمة inline وتعني في سطر واحد وهذه الخاصية غيرت القائمة من سطور عمودية إلى سطر لكل العناصر.
سطر 20 أضفنا هامش فراغ لكل عنصر في القائمة من الأعلى والأسفل مقدار 7 بكسل ومن اليمين واليسار 20 بكسل.
سطر 21 أضفنا خط معين للعناصر.
سطر 22 قمنا بتعيين خلفية للعناصر.
سطر 23 قمنا بتحديد حجم الخط للعناصر.
ملاحظة هامة:
في حال قمنا بعمل كلاس FirstList بشكل منفصل وكالمعتاد مثلاً بدون إضافة كود القائمة ul وعناصرها فإن الخصائص الخاصة به لن تطبيق جميعها على القوائم وعناصرها فلذلك وجب تخصيص الخواص للقوائم وعناصرها.
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).
 موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.
موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.