اشترك ليصلك جديدنا
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).

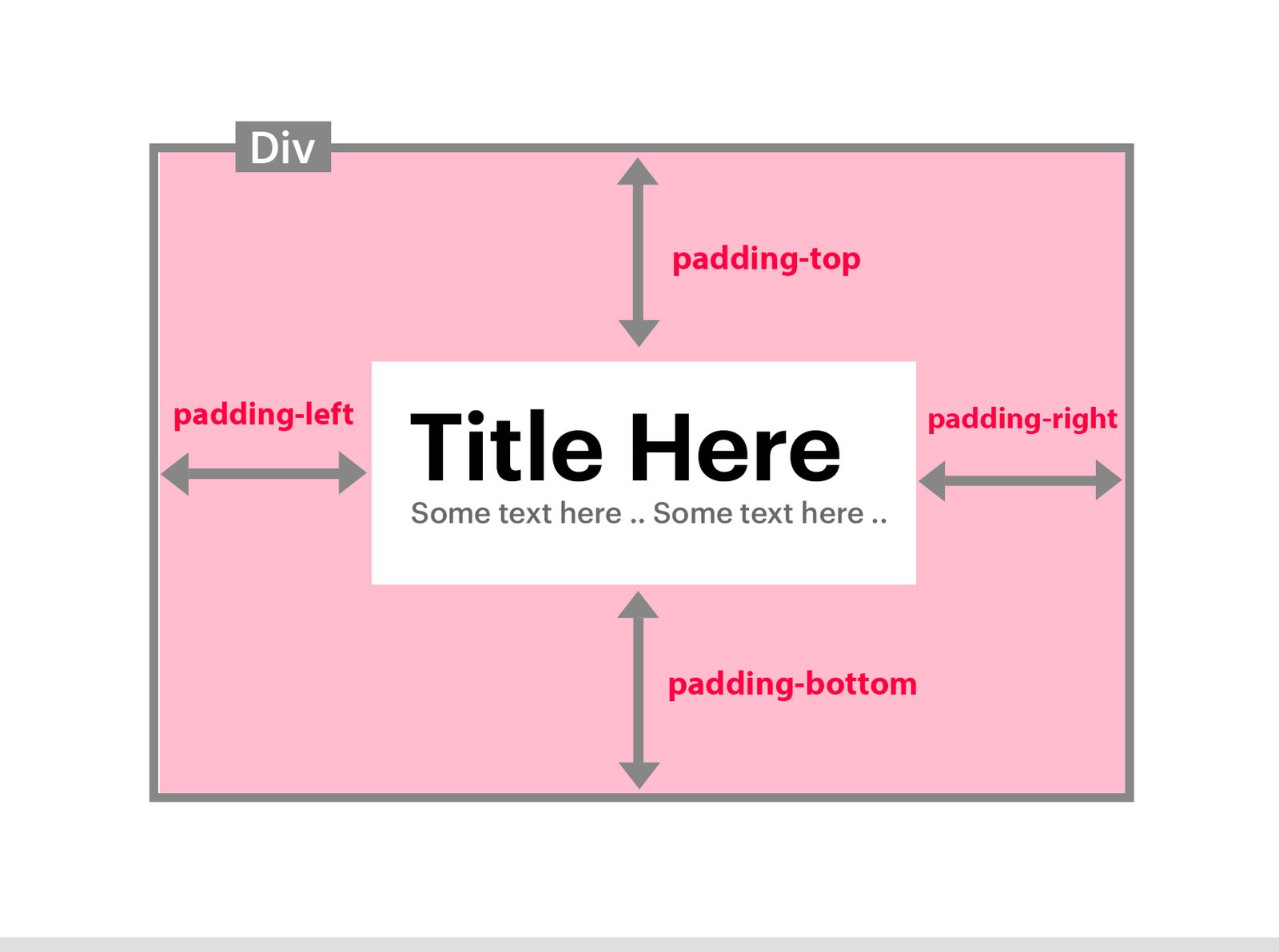
تُستخدم Padding لإنشاء مساحة حول العنصر، داخل أي حدود محددة.
لاحظنا كيف تعمل margin وأنها تتقوم بعمل مساحة او مسافة خارج الحدود للعنصر، هنا في Padding العكس، فوظيفتها عمل مسافة بين محتوى العنصر وحدوده من الداخل.
هنا صورة توضيحية:

هناك عدة صور وأساليب تعيين padding لمحتويات العناصر ومنها:
Padding: 10px;الطريقة أعلاه تعني تعيين مسافة بين محتوى العنصر وحدوده من الداخل بمقدار 10 بكسل من الأربع الجهات.
Padding: 10px 5px 10px 5px;الطريقة أعلاه تعني تعيين مسافة بين محتوى العنصر وحدوده من الداخل بمقدار 10 بكسل من الأعلى 10 بكسل، من اليمين 5 بكسل، من الأسفل 10 بكسل، من اليسار 5 بكسل.
Padding: 10px 5px;الطريقة أعلاه تعني تعيين مسافة بين محتوى العنصر وحدوده من الداخل بمقدار 10 بكسل من أعلى وأسفل، 5 بكسل من اليمين واليسار.
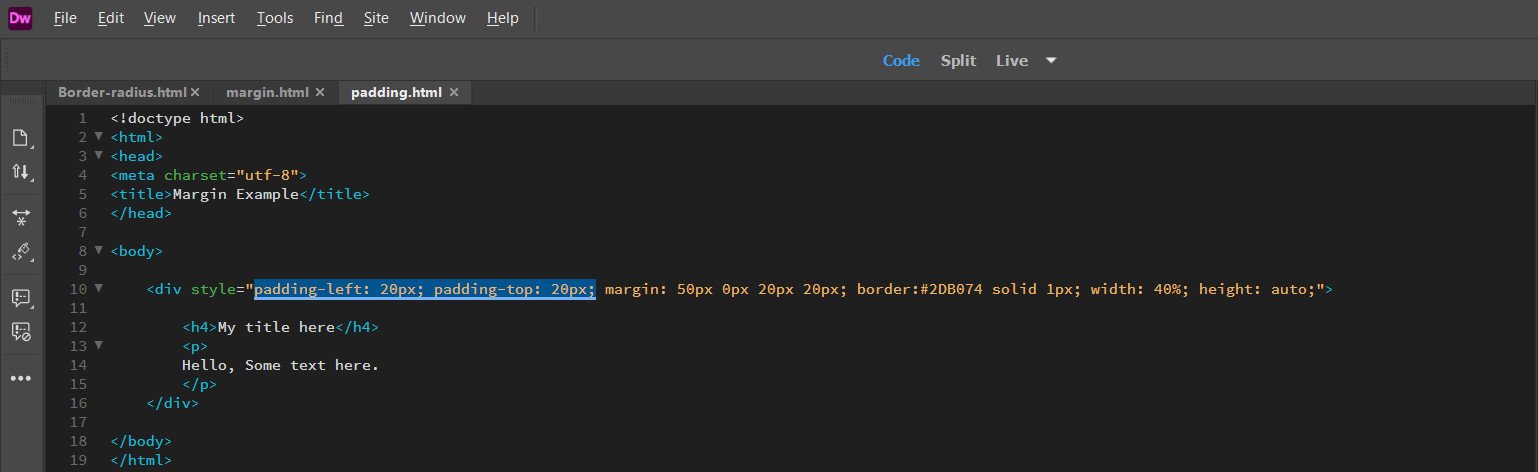
Padding-left: 10px;سنستخدم نفس الكود في المثال رقم (14) وننشئ صفحة ويب جديدة نسميها padding.html وستكون الإضافة عمل padding من الأعلى بمقدار 20 بكسل ومن اليسار بمقدار 20 بكسل أيضا.
صورة للكود من صفحة ملف الويب padding.html

من خلال صورة الكود أعلاه قمنا بإضافة padding-left وأعطيناها القيمة 20 بكسل ليكون هناك مسافة من اليسار للـ div ومحتوياته التي هي العنوان والنص، وأضفنا أيضاً padding-top لعمل مسافة من أعلى داخل div بمقدار 20 بكسل أيضا. (المسافة الزائدة من أعلى العنوان هي ارتفاع الخط للعنوان وهي تلقائية وأضيفت 20 بكسل padding إليها).
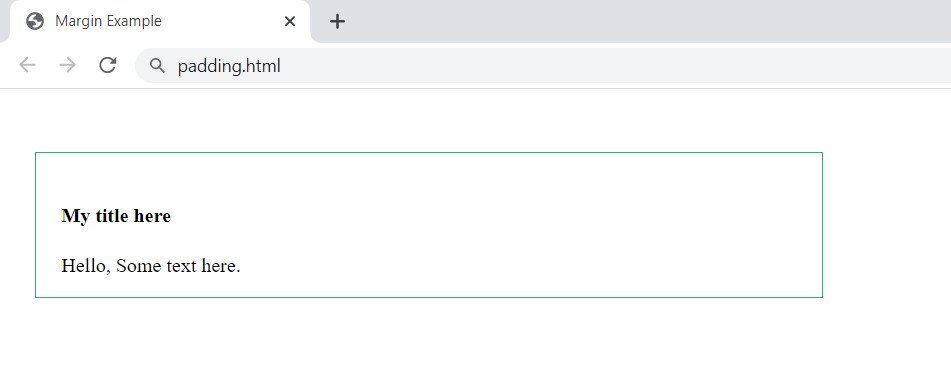
النتيجة:

ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).
 موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.
موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.