اشترك ليصلك جديدنا
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).

نستخدم خواص الطول والعرض في CSS لتحديد الطول والعرض للعناصر داخل صفحة الويب.
الصورة العامة للطول والعرض:
width: 300px;
height: 200px;يتم تعيين قيم الطول العرض بعدة طرق قد تكون بالبكسل أو النسبة بالمائة، وأيضا بالقيم التلقائية المعتمدة في CSS.
تعيين القيمة بالبكسل على سبيل المثال:
height: 200px;تعيين القيمة بالنسبة بالمائة، وتعتبر اوتوماتيكية لأنها تحسب النسبة المعينة للطول والعرض على حسب المساحة المحيطة للعنصر مثل:
width: 50%;تعيين قيم معتمدة في CSS والتي تعني اجراء معين مثل (auto – initial – inherit)
height: auto;مثال (16)
سنقوم بعمل div ويحتوي على عنوان ونص الطول سيكون 300 بكسل والعرض 50% مع تحديد الحدود.
الخطوات كالتالي:
صورة لكود صفحة الويب heightAndWidth.html من برنامج Dreamweaver

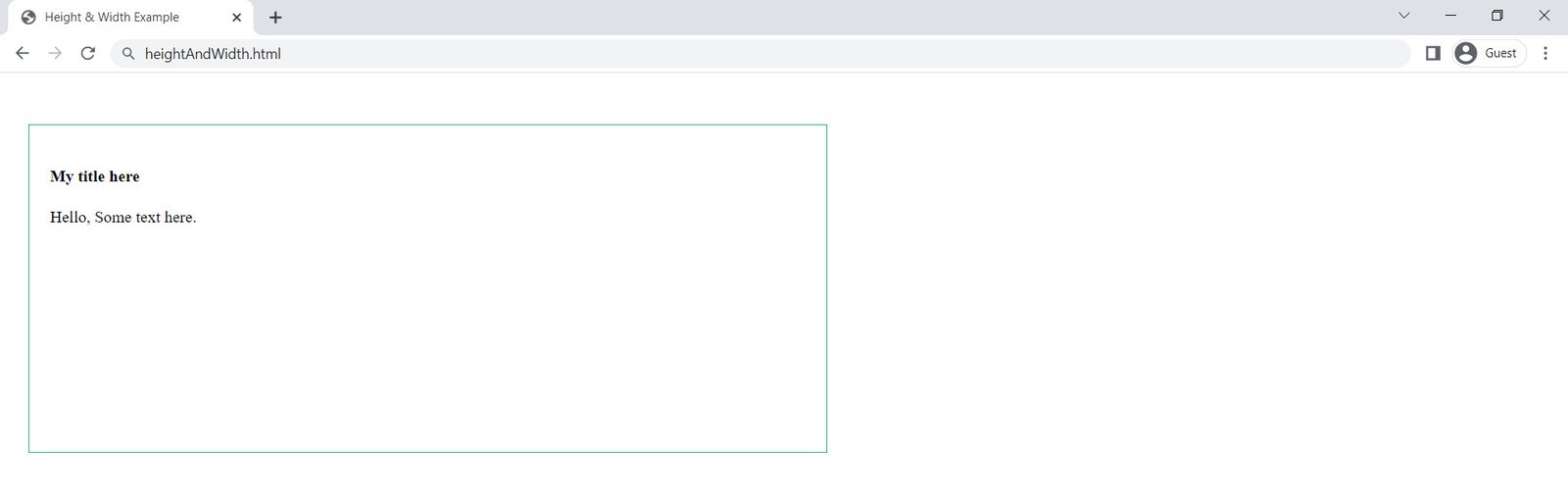
النتيجة:

نلاحظ من النتيجة أعلاه كيف ظهر div الذي أنشأناه ويتضح امامنا مقاس العرض كيف انه اخذ نسبة 50% من حجم نافذة المتصفح، كذلك 300 بكسل ارتفاع div أيضا.
ليصلك جديد التصاميم المجانية والمدفوعة، ومقالات التسويق الإلكتروني،
اشترك معنا باضافة بريدك الإلكتروني، وكذلك واتساب (اختياري).
 موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.
موقع متخصص في التسويق الإلكتروني ويقدم خدمات متنوعة منها تصاميم السوشيال ميديا، وحجز الاستضافات وإنشاء المواقع الإلكترونية، والتعليم والتدريب في مجال الويب والتسويق الإلكتروني.